2、店铺页面
装修界面升级,界面设计更简洁,选择项显示更清晰明了,让人一目了然
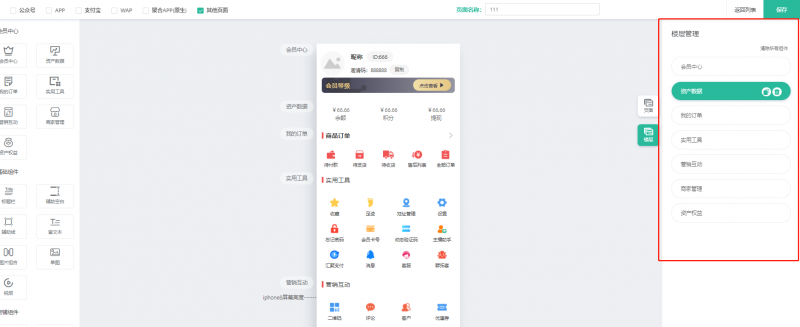
一、装修页面
店铺页面装修与会员中心装修合并,装修页面要添加页面选择
1、页面类型:H5(公众号)、微信小程序、聚合APP(原生)
2、页面场景:普通页面、会员中心、商品分类页

二、首页装修组件
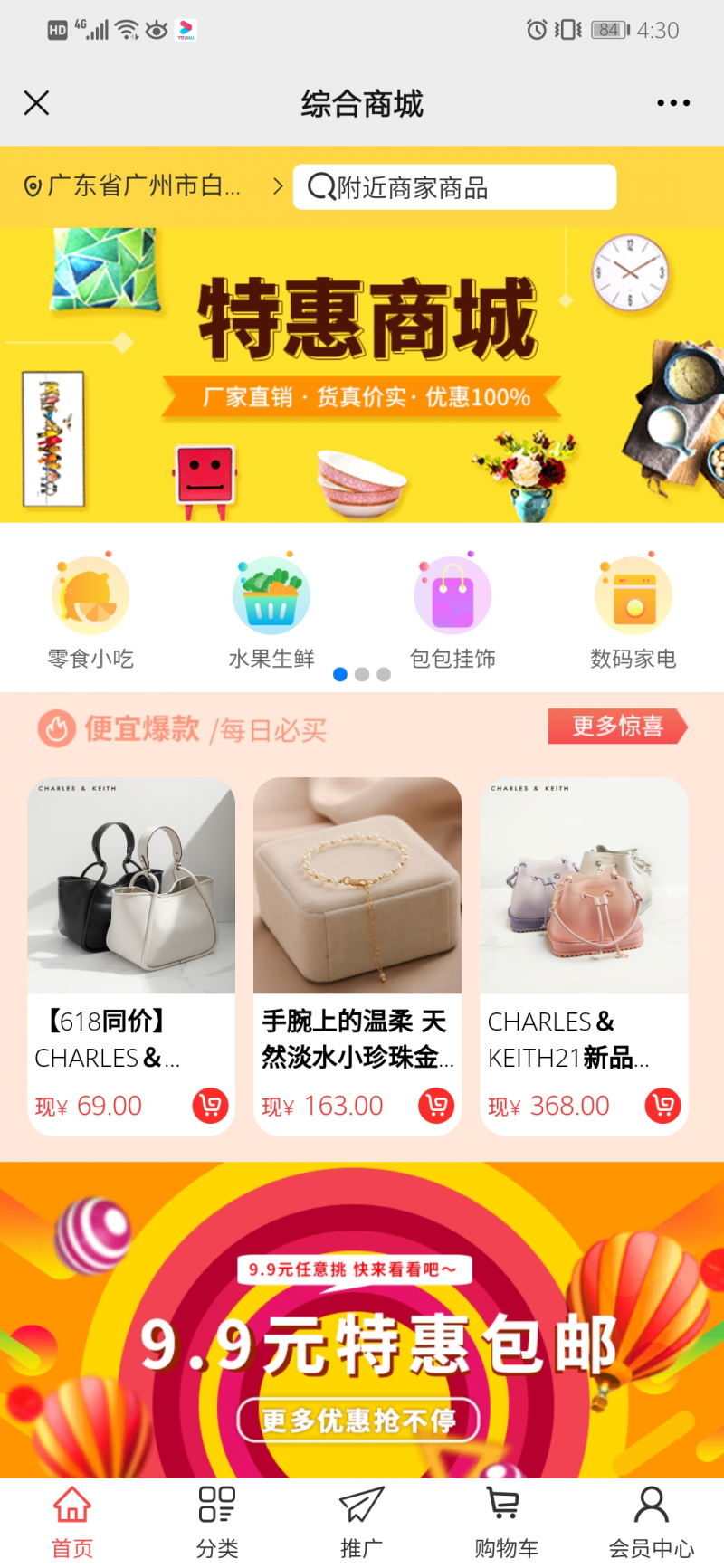
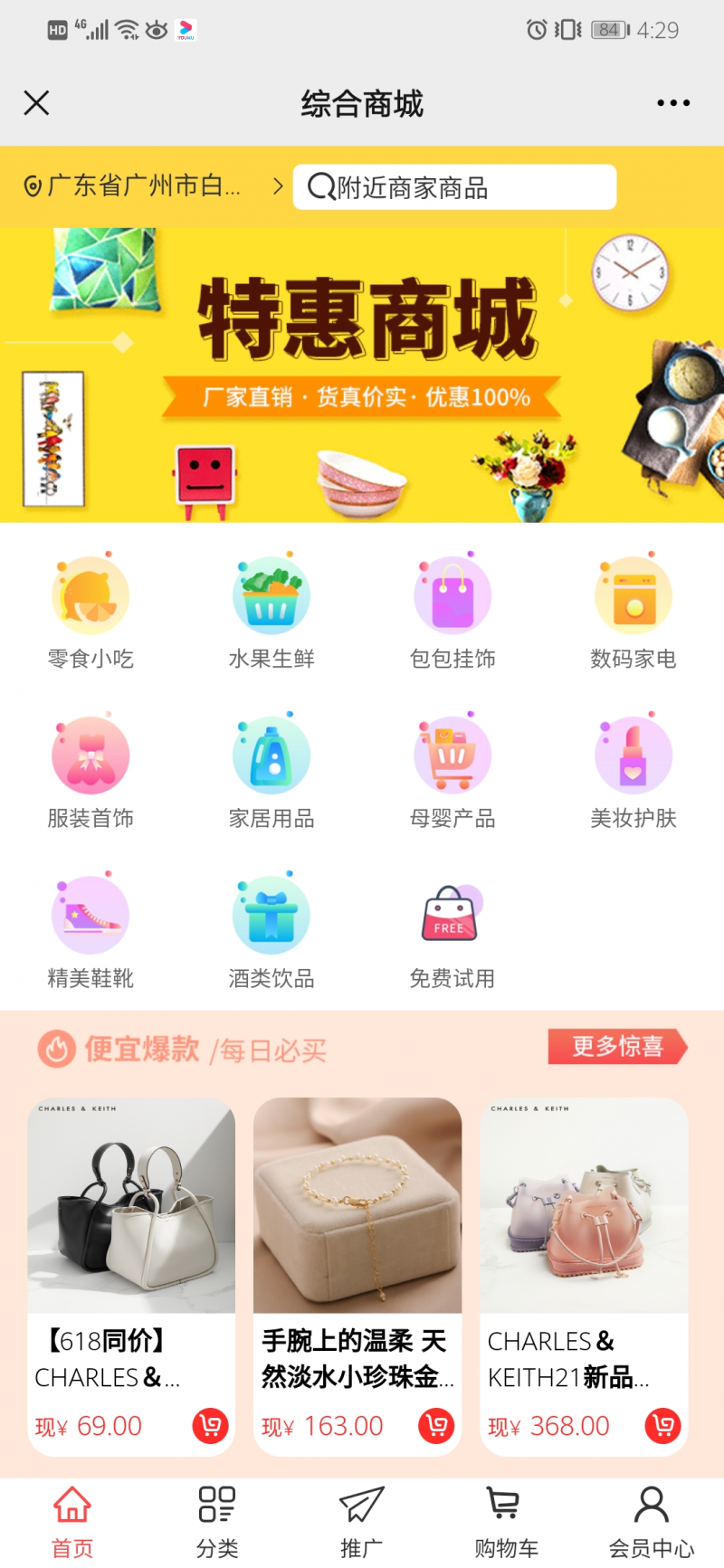
添加H5(含公众号)、小程序首页,可以新建空白模板自行排版,也可选择使用系统提供的模版,如下图所示

(一)页面设置

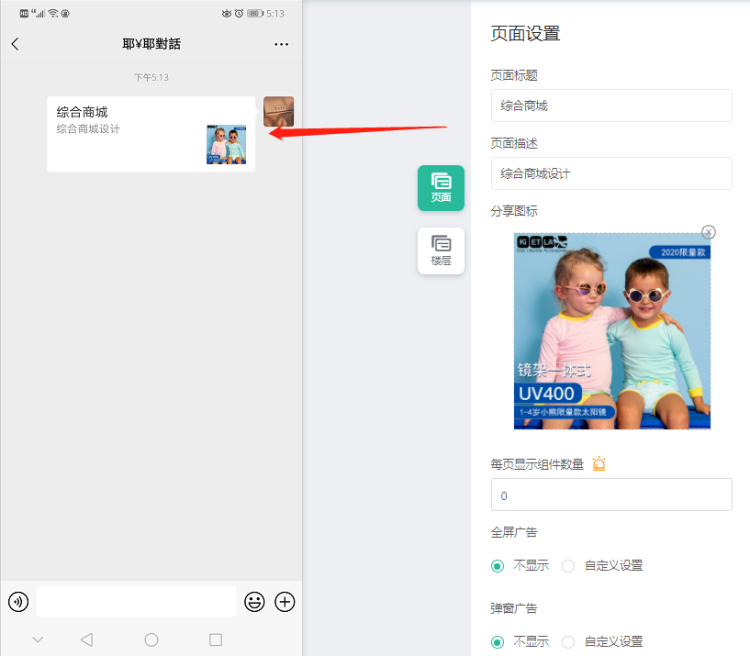
1、页面标题、页面描述、分享图片
独立设置首页分享,描述分享页面、图形和图像等元素。仅支持上传一张图片。

前端效果如下

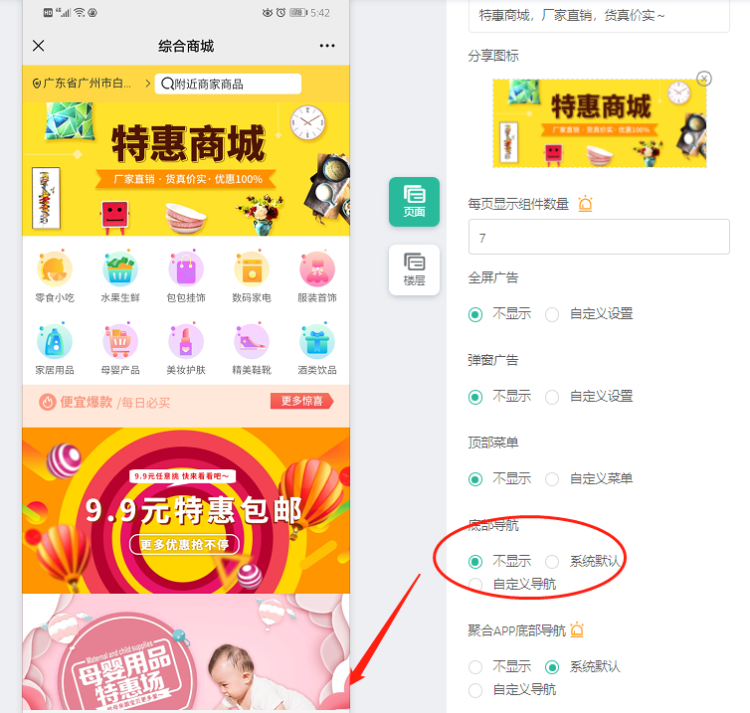
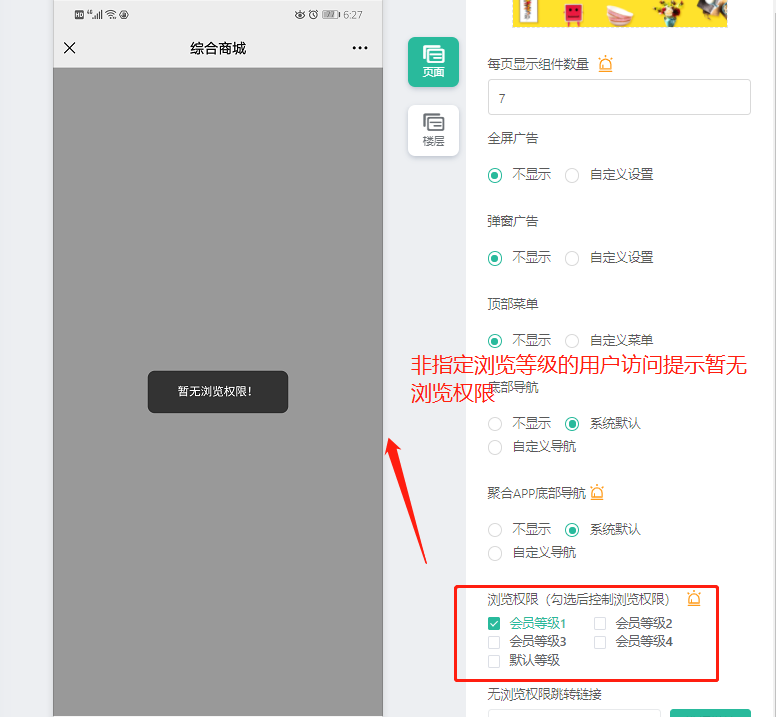
2、每页显示组件数量
分页显示,缓解页面因展示的组件过多加载缓慢。
(1)注意:为0或为空,默认不分页

(2)因不同型号手机页面尺寸不一样,若设置分页组件显示,建议每页放置显示7组件,尽量保持屏幕被填满内容,页面可以下拉加载,每页显示7组件的装修内容。

(3)若设置分页组件过少,没填满屏幕,页面是无法下拉加载的,后面内容直接显示空白,效果图如下


3、全屏广告、弹窗广告、顶部菜单、底部导航、聚合APP底部导航
三种选择:不显示、系统默认、自定义导航。
底部导航、聚合APP底部导航默认勾选‘系统默认’,其余的默认不显示。
聚合APP底部导航:设置H5页面在聚合APP里显示的底部导航
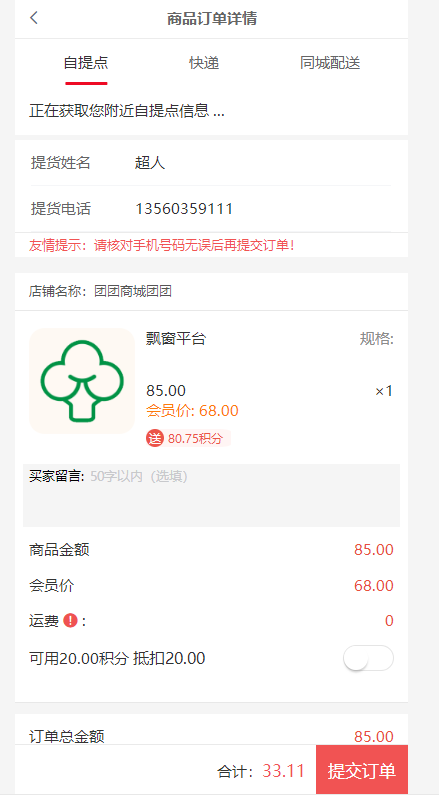
1)不显示,则商城首页无底部菜单,会员浏览首页内容,首页装修可放置跳转链接,会员点击可跳转指定页面。效果图如下

(2)系统默认。系统默认的商城底部导航固定是首页、分类、推广、购物车、我的等五个导航。效果图如下

(3)自定义导航。在装修DIY--底部导航自行设计底部导航,首页对应勾选,保存后,商城首页底部导航随后台DIY的显示。效果图如下


4、首页浏览权限
(1)勾选的等级才有浏览权限;全部不勾选则不控制权限,全部会员都可查看.
(2)已符合浏览等级的会员,进入首页仍提示‘暂无浏览权限’,原因可能有:设置过后首日首次进入商城,微信授权每日更新一次。处理方法:退出页面,点击其他底部导航或其他页面链接进入个人中心授权登录。

(3)无浏览权限时可设置跳转指定链接,指定链接可以在后台选定,微信能打开跳转的即可。不设置不调整,继续停留当前页面。

(二)基础组件
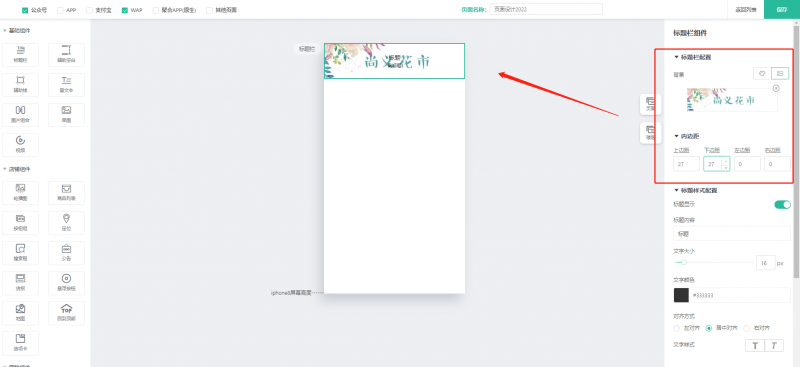
1、标题栏
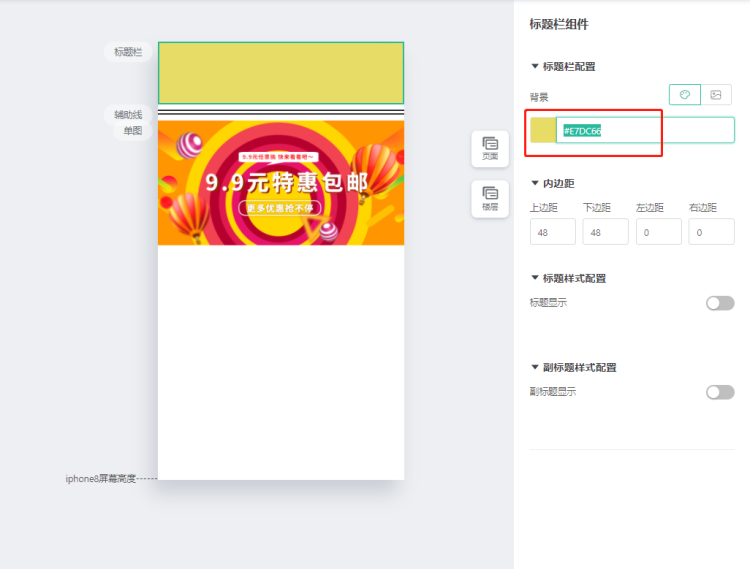
(1)背景配置(二选一)
① 自定义色值


②上传背景图。注意:显示效果需自行调整上下边距展示。

(2)内边距:调整标题内容或图片上下左右边距。
(3)标题样式配置
标题显示:开启或关闭,组件里的设置是默认开启的.
标题内容:字数不限,内容多自动换行显示

文字大小:调整标题文字大小,上限50px.

文字颜色:自定义色值
对齐方式:左对齐、居中对齐、右对齐
文字样式:字体加粗、斜体
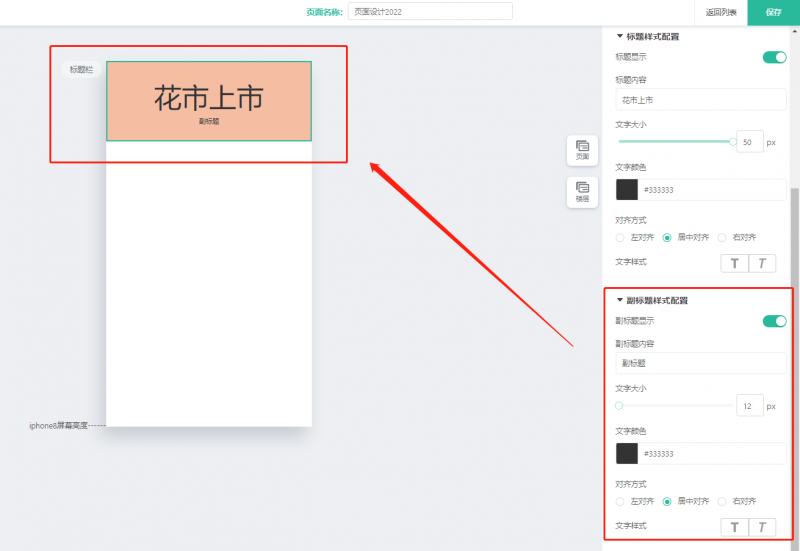
(4)副标题样式配置,跟标题样式配置一样.

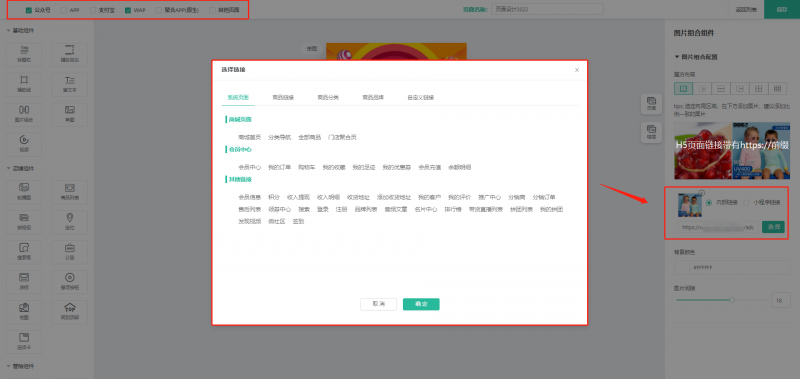
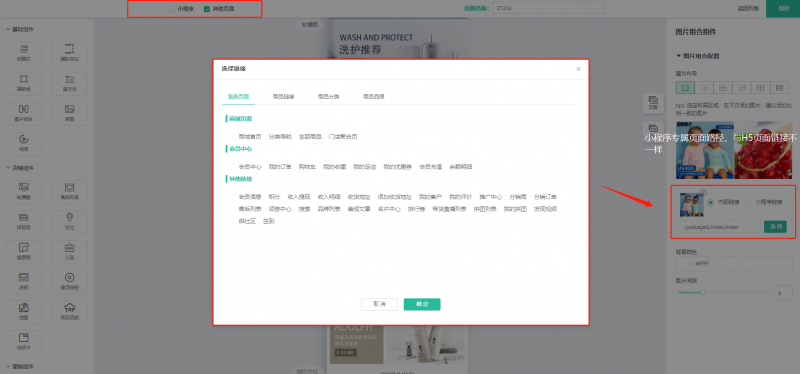
(5)标题栏组件增加跳转链接,支持跳转H5和小程序页面.
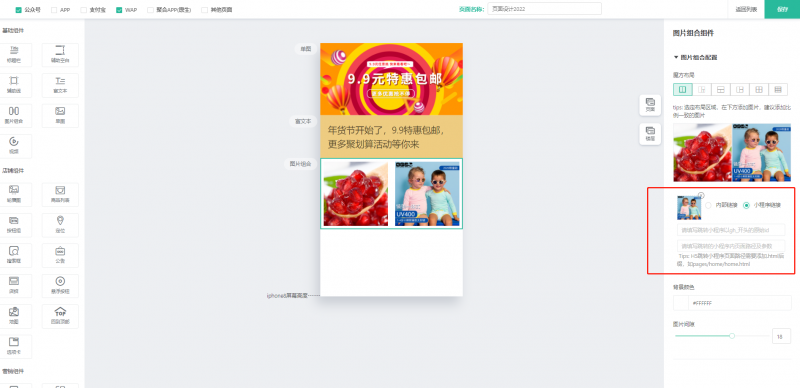
H5标题栏跳转链接设置如下



小程序端标题栏跳转链接如下
小程序--内部链接:只能跳转到自个小程序页面,不支持跳转H5页面.
小程序--小程序链接:支持跳转到外部小程序页面,需填写外部小程序的appid和跳转页面路径,不支持跳转H5页面

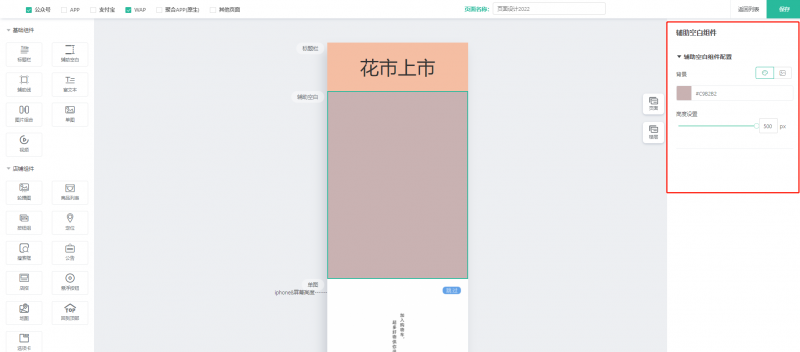
2、辅助空白
(1)自定义背景色值
(2)上传背景图。注意:背景图高度上限500px.
(3)高度设置。上限500px.

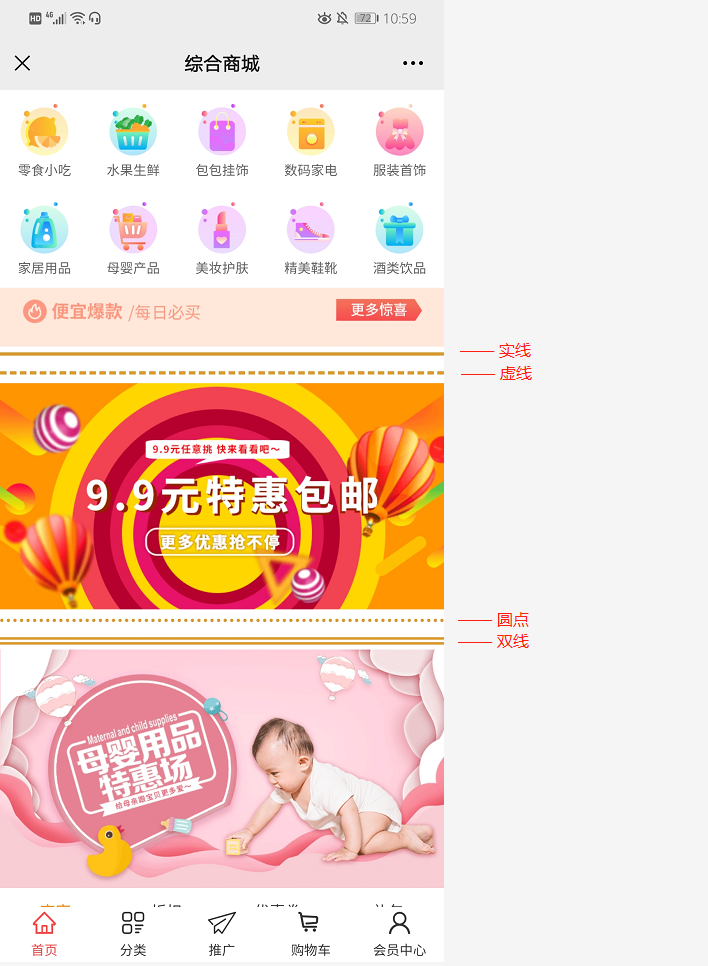
3、辅助线
(1)自定义辅助线背景色值、辅助线色值
(2)上传背景图。注意:背景图高度上限100px.
(3)辅助线样式:分四种,有实线、虚线、圆点、双线(采用双线,需搭配辅助线粗设置才显示出效果)
(4)高度设置:上下边距,背景图高度,上限100px
(5)左右边距:上限100px
(6)辅助粗线:加粗辅助线,使其更明显。上限30px

前端显示效果如下

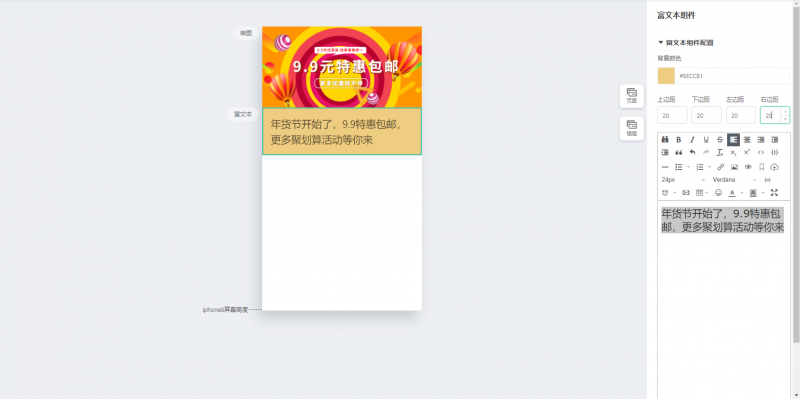
4、富文本
(1)多文本格式,进行编辑内容
(2)自定义文本背景颜色
(3)调整内容上下左右边距

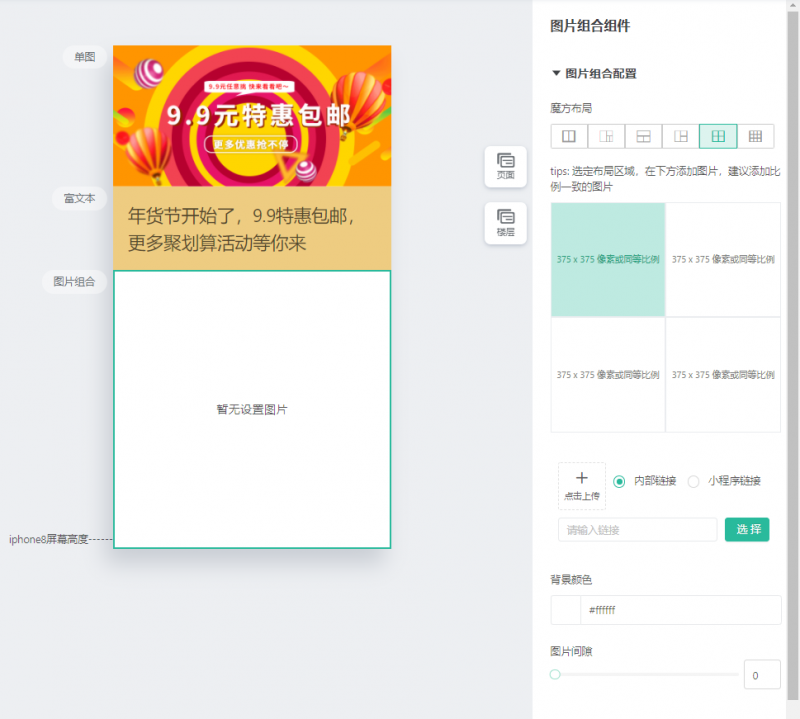
5、图片组合
六种多图片布局,前五个固定排版,第六个自定义排版。
(1)固定排版。
① tip:选定布局区域,在下方添加图片,建议添加比例一致的图片.
② 图片添加跳转链接。支持跳转H5或小程序页面。

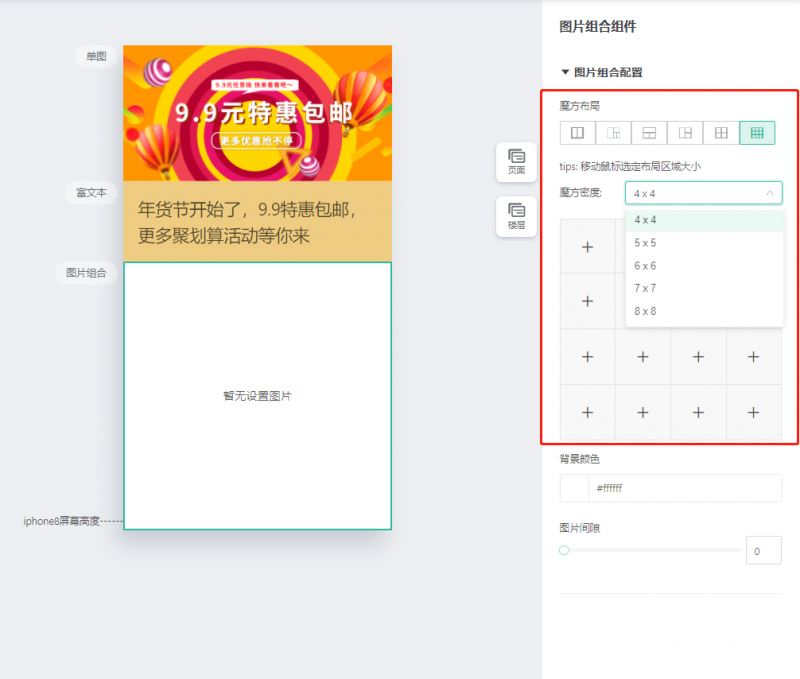
(2)自定义排版。Tips: 移动鼠标选定布局区域大小
(3)自定义背景颜色,图片边隙(上限30px)

6、单图
(1)上传单张图,可添加多个板块多次上传
(2)调整图片上下左右边距、图片直角或圆角(圆角上限100px)
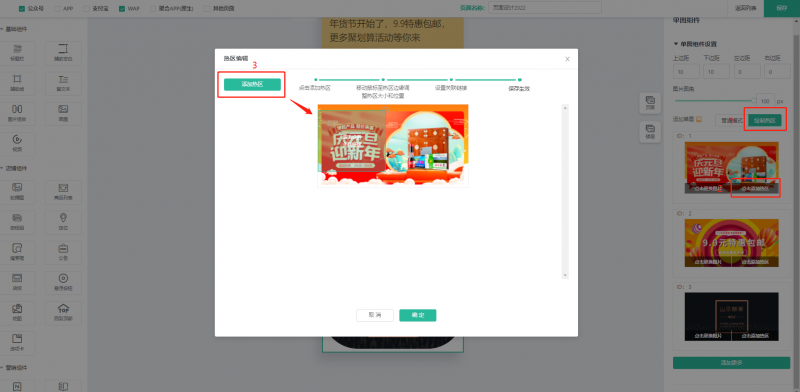
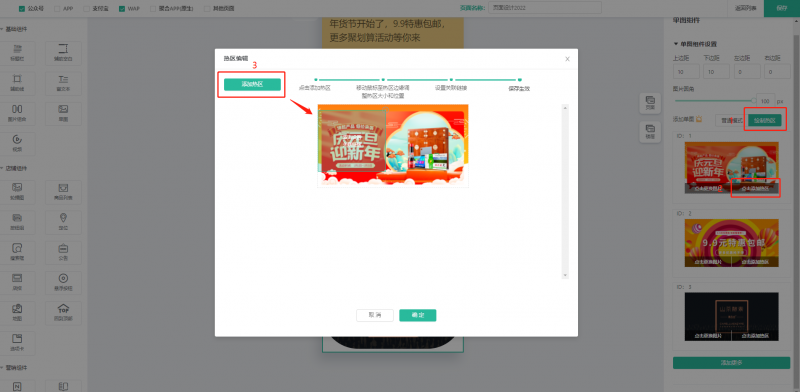
(3)添加单图。分普通模式和绘制热区。
Tips: 选择热区模式将只跳转热区设置的链接并且点击热区以外的部分不进行跳转,需要点击整张图片跳转的请选择普通模式。

绘制热区,先添加图片,点击添加热区,移动鼠标至热区边缘调整热区大小和位置,双击设置关联链接,保存生效。


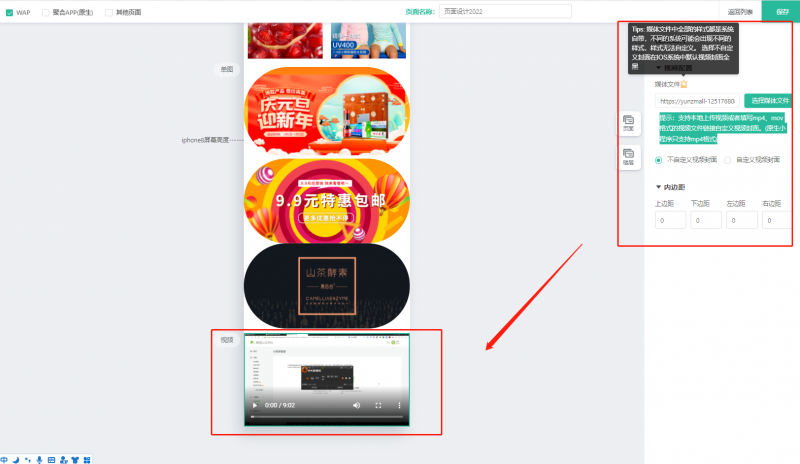
7、视频
(1)调整视频边距
(2)媒体文件:上传本地视频,提示:支持本地上传视频或者填写mp4、mov格式的视频文件链接自定义视频封面。(原生小程序只支持mp4格式)

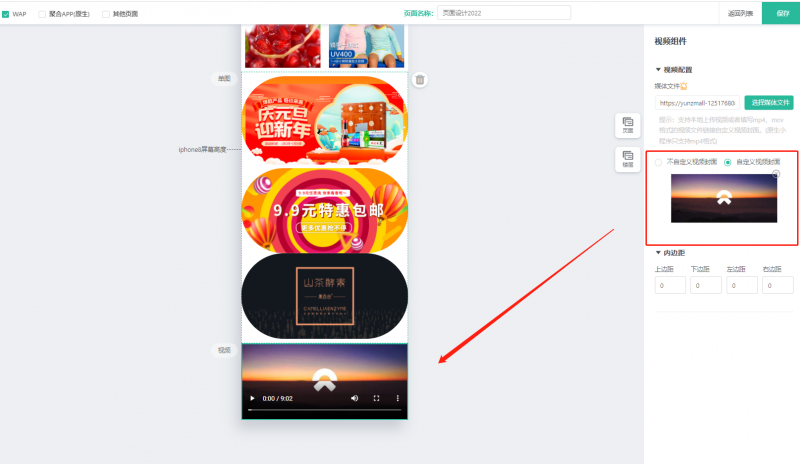
(3)视频封面:可自定义视频封面,上传的图片自适应显示

(三)店铺组件
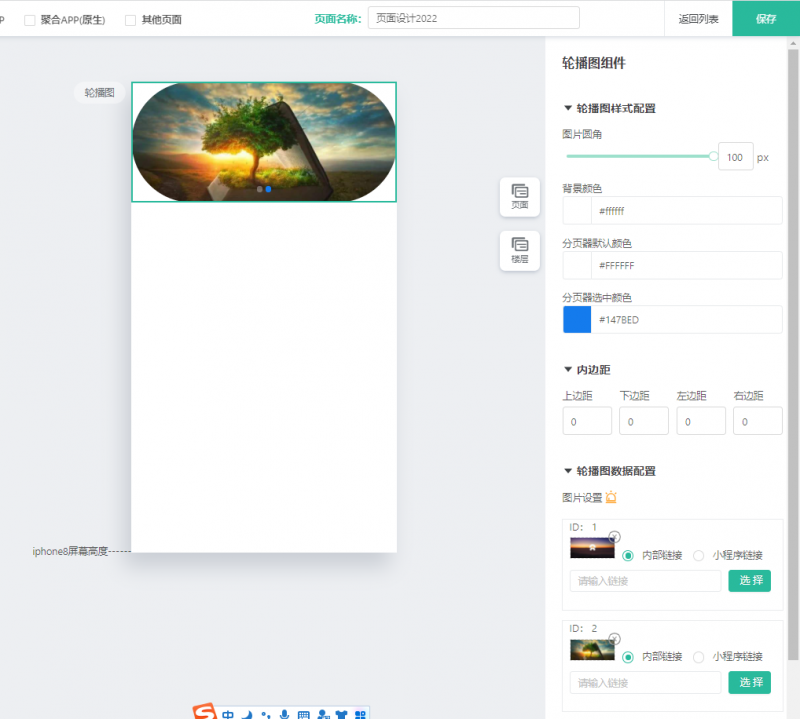
1、轮播图
(1)轮播图设置。上传多张图片,自动滚播,上传的图片全部尺寸建议要求一致
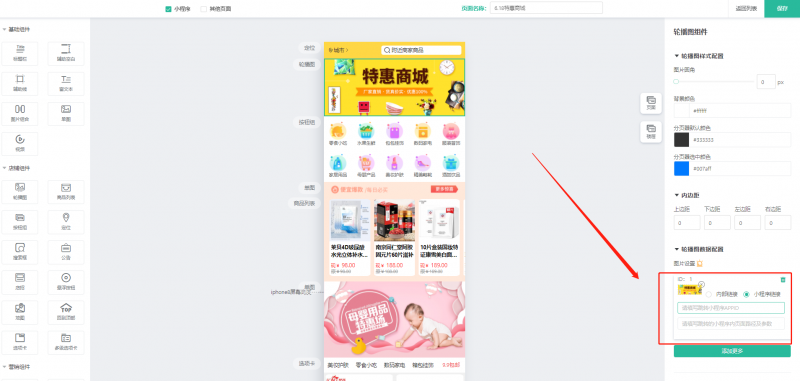
(2)图片设置指定跳转页面连接。
注意:H5跳转小程序功能的开放对象:已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。 已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上

(2)DIY图片圆角(上限100px)、背景颜色、分页器默认颜色、分页器选中颜色

2、商品列表
(1)商品数据。分单个选择(含平台所有商品)显示、按标签/平台自营商品分类显示,按供应商、门店、酒店等身份选择显示其商品。
注意:除了单个选择商品可显示商品数据以外,其余都将使用默认商品数据占位,需要查看效果可保存后在移动端预览。
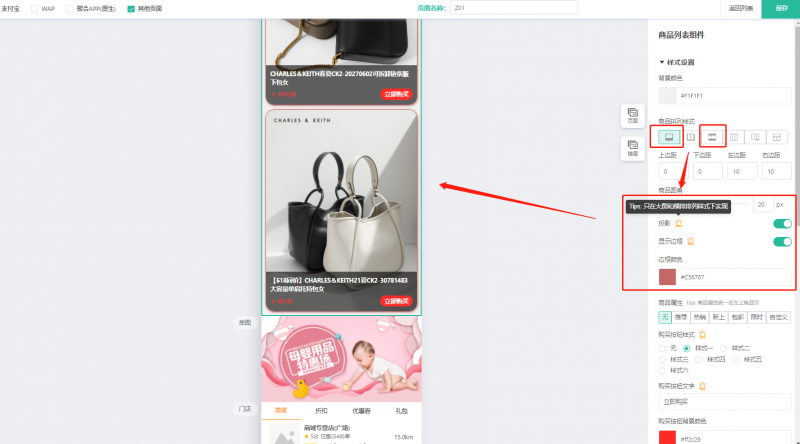
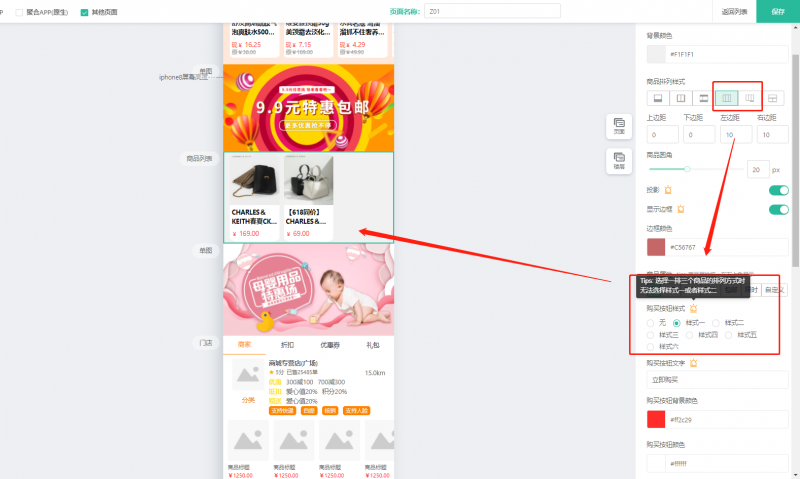
(2)样式配置
① 定义商品组件背景颜色
② 商品排列样式分六种:大图、双排、横排、三排、横排滑动等。
③ 调整商品排列内边距、圆角效果(上限50px)
④ 设计投影效果、边框显示: 只在大图和横排排列样式下实现

⑤ 商品属性。有推荐、热销、新上、包邮、限时、或自定义logo等,统一在左上角显示。
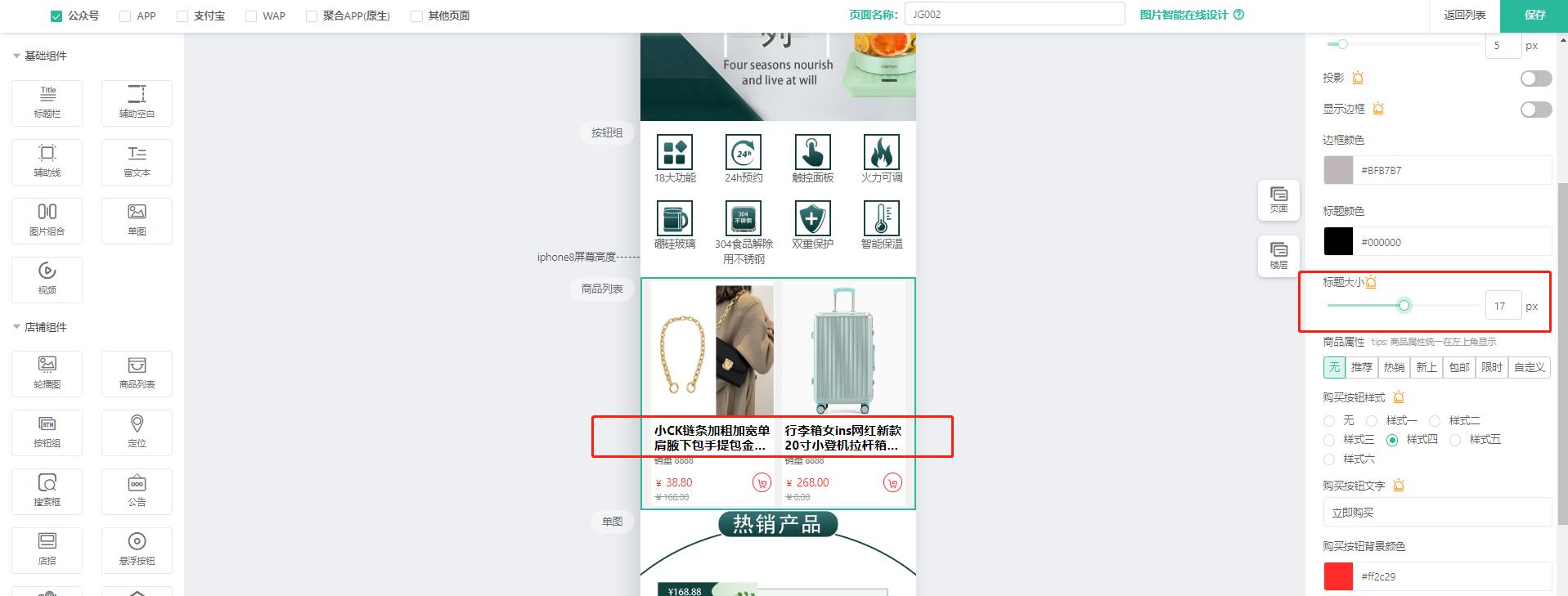
⑥ 购买按钮样式:分六种。其中当商品选择一排三个商品的排列方式时无法选择样式一或者样式二,如下图所示。


⑦ 购买按钮文字。按钮文字只在选择有文字的样式时生效。自定义购买按钮背景颜色、按钮颜色。
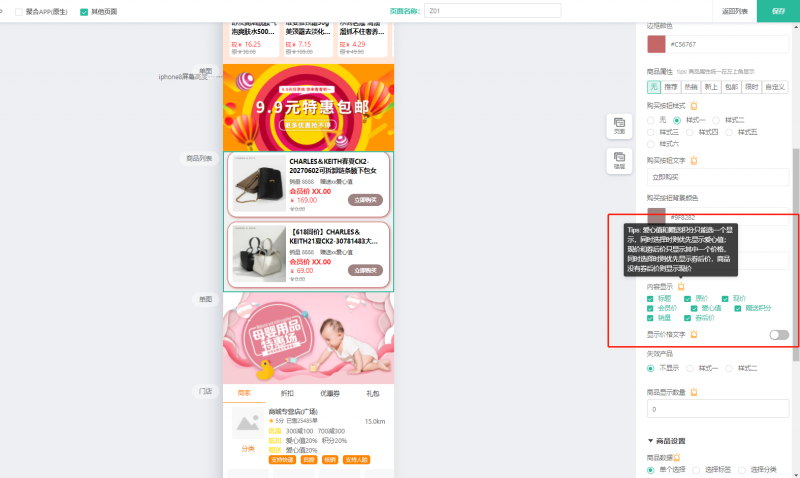
⑧ 商品组件内容显示:基础的有商品标题、原价、现价、会员价、销量、券后价等。营销的有爱心值、赠送积分等。
⑨ 显示价格文字:只控制券后价,原价,现价的文字

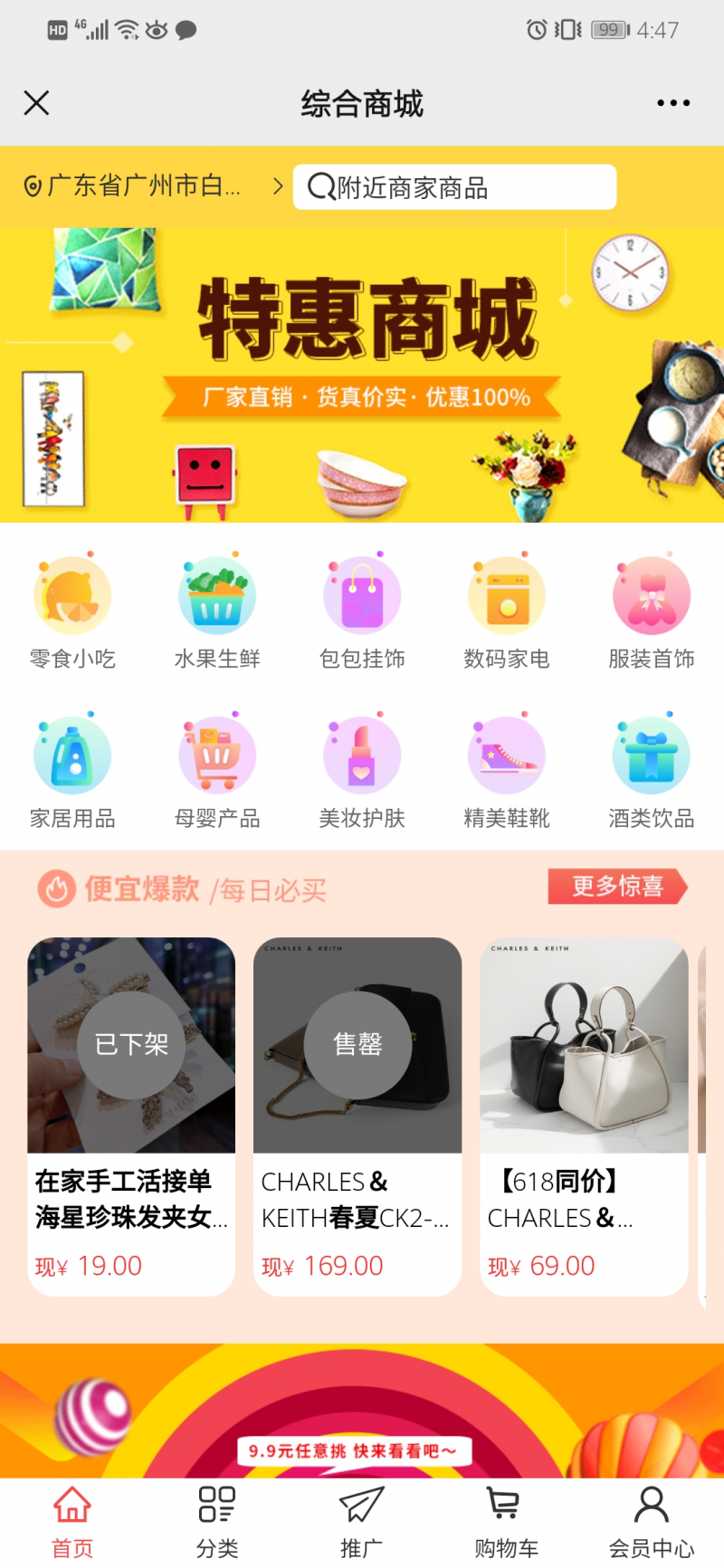
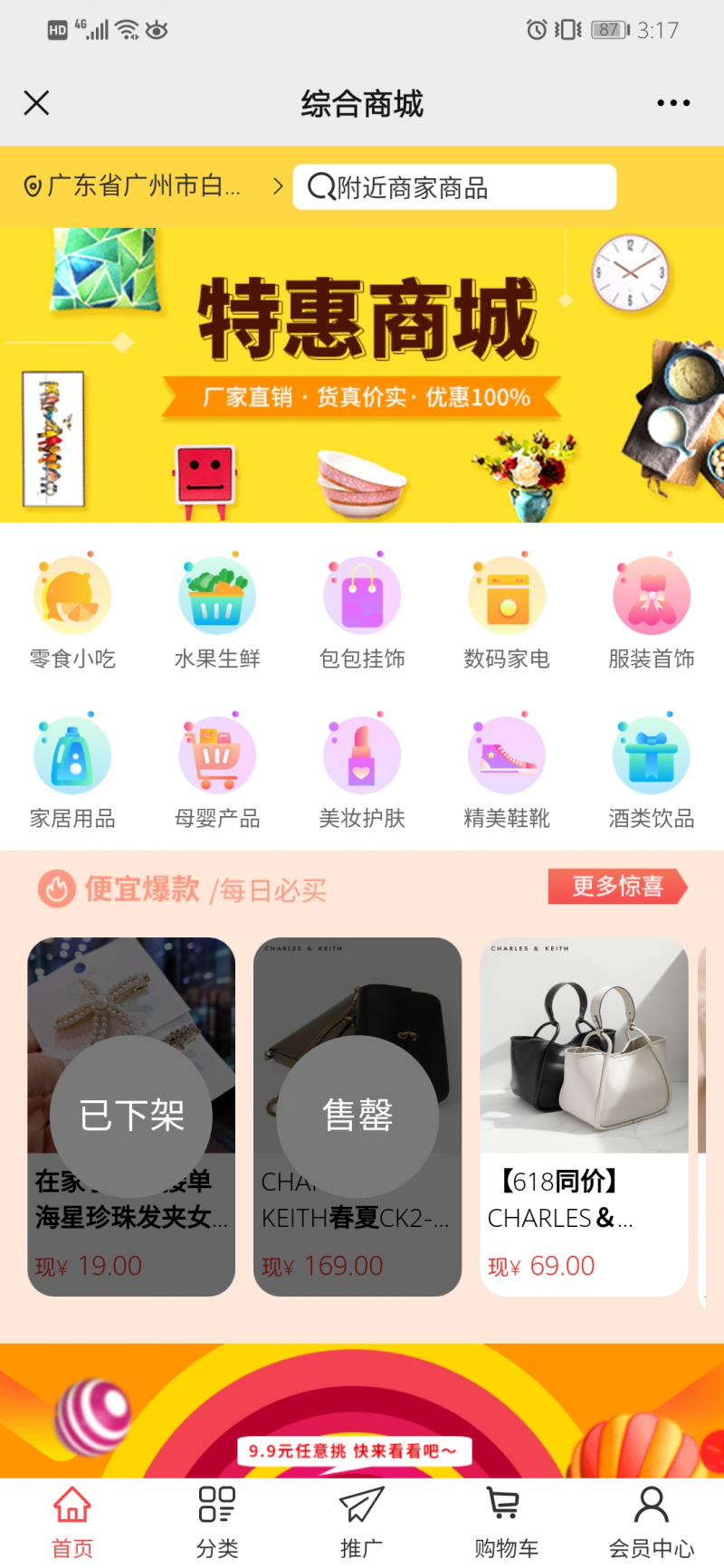
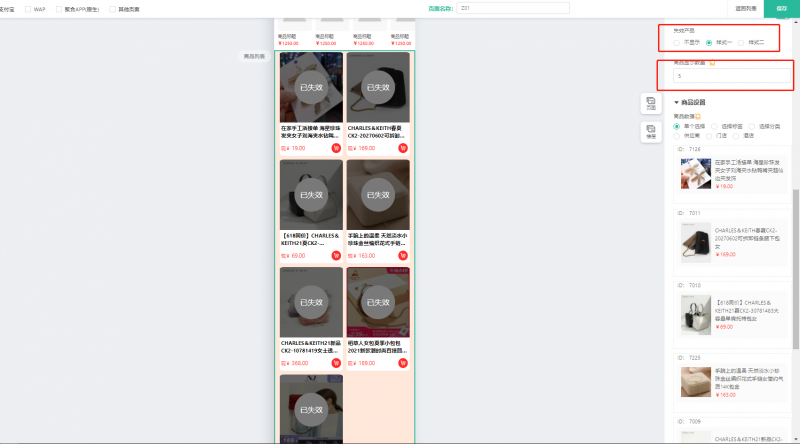
⑩ 失效产品:包含库存为0、已下架等情况。
库存为0,则显示‘售罄’;商品下架,则显示‘已下架’。
可以设置不显示,前端不会显示失效的产品,所以若出现添加的产品,在前端首页不显示,先检查后台装修的商品组件是不是没开启失效产品显示,开启后再在首页浏览可看出是否售罄或下架了的原因。
商品样式一失效效果如下

商品样式二失效效果如下

⑪ 商品显示数量。
Tips:0表示无限制。
开启失效产品效果,占用商品显示数量位置,效果如下:


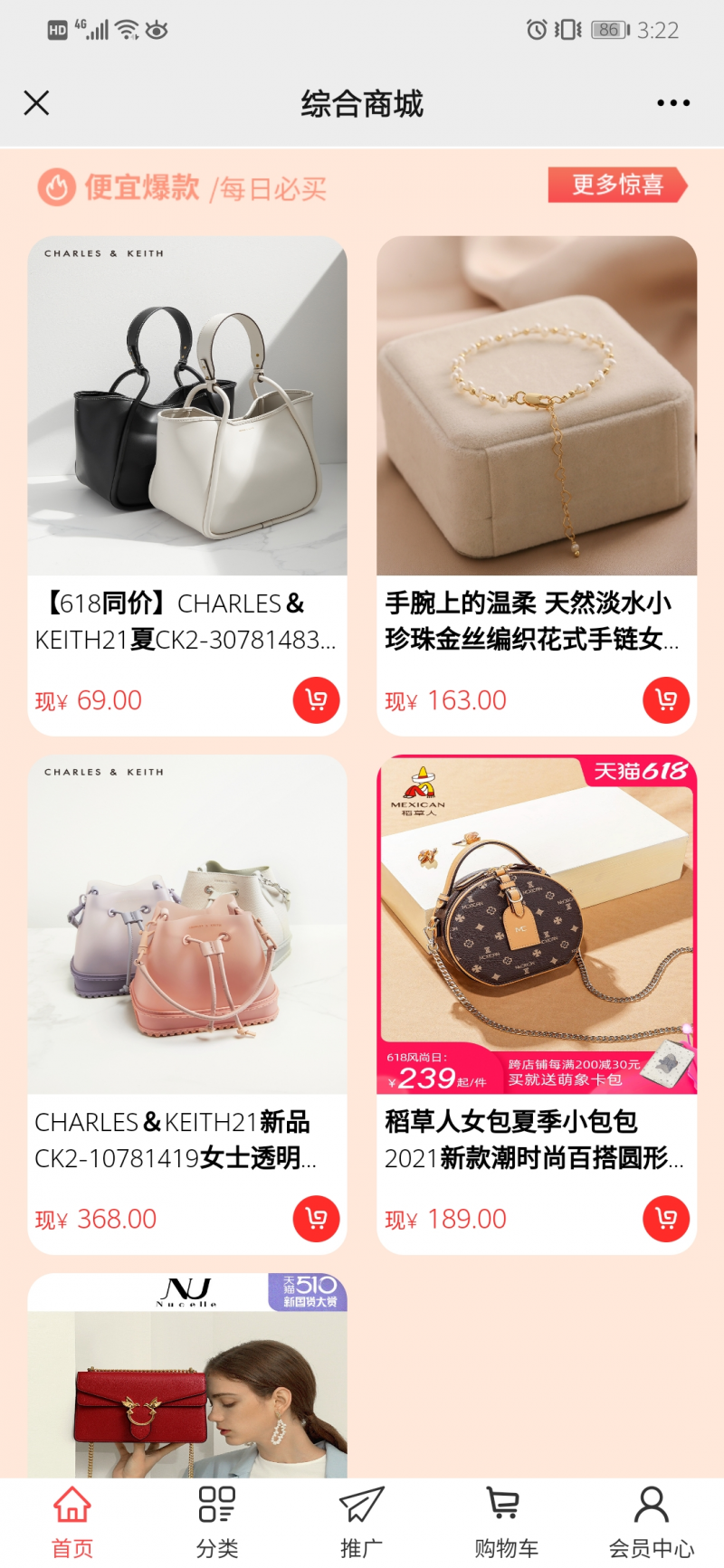
不开启失效产品效果,正常显示有库存可下单的产品,效果如下:

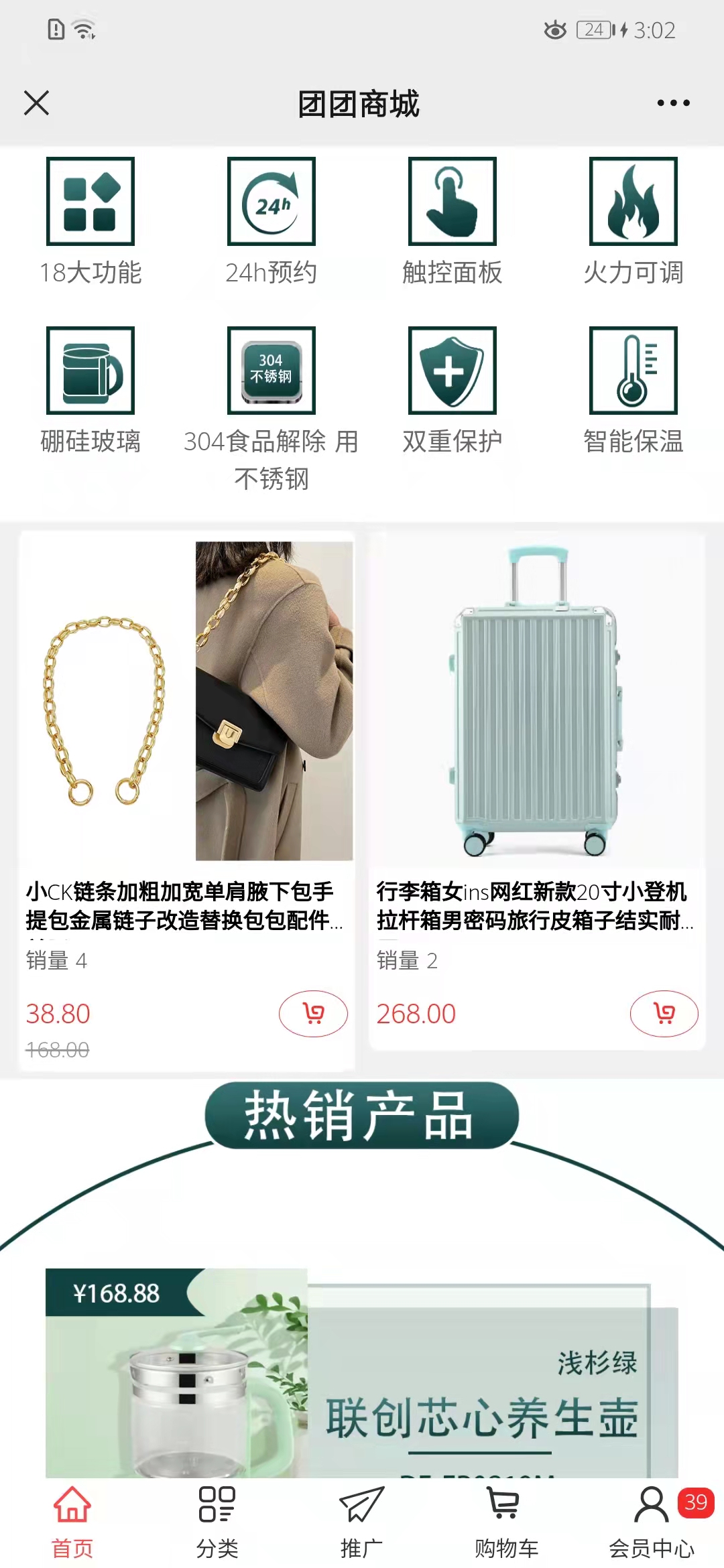
⑫ 标题字号大小设置
默认12,效果如下




3、按钮组
Tips:H5跳转小程序功能的开放对象:已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。 已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。微信版本要求为:7.0.12及以上。 系统版本要求为:iOS 10.3及以上、Android 5.0及以上
(1)按钮设置。添加数量无限制。设置跳转指定页面链接,支持跳转H5、小程序页面。
(2)按钮数量。指的是每排显示多少按钮组件,分为一排4个,一排5个等
(3)按钮是否滑动。开启,则默认按一排显示,左右滑动浏览。
(4)按钮行数。只有选择按钮数量为滑动时生效。不填为空,默认按一排显示。
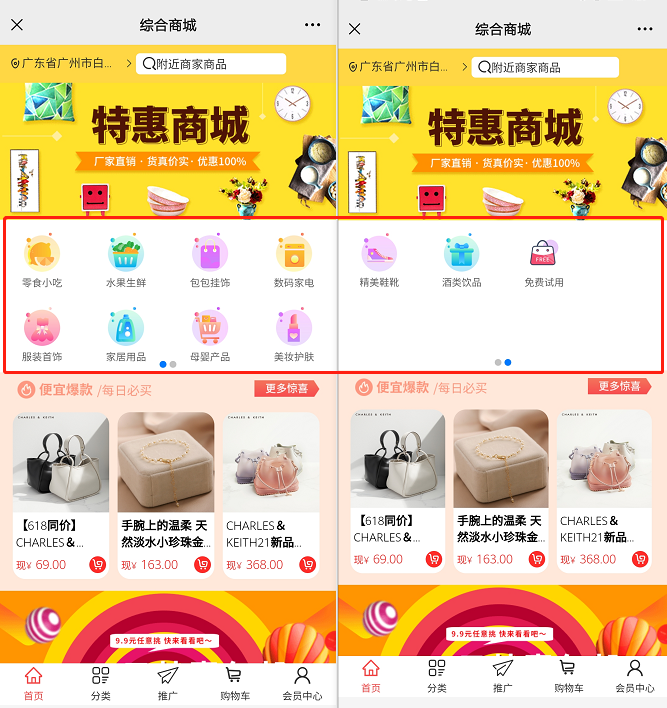
开启滑动,不填写行数,效果如下

开启滑动,填写行数,效果如下

不开启滑动,假设一排4个按钮,效果如下

(4)设置按钮组件上下边距,无上限,具体按自己商城运营模式设计。
(5)按钮大小。上限100px,具体按自己商城运营模式设计页面
(6)圆角大小。上限50px,具体按自己商城运营模式设计页面
(7)自定义按钮组件背景颜色
(8)自定义按钮组字体大小颜色、是否加粗、斜体等
(9)自定义分页器默认颜色、选中颜色
4、定位
(1)自定义背景颜色、或上传背景图
(2)定位组件样式:有三种,样式效果如下。


(3)定位组件是否滑动到顶部吸附置顶(注意:小程序无效)
(4)是否隐藏搜索框。开启,则定位组件只显示位置,不显示搜索框。效果如下

(5)搜索框提示文字。若开启搜索框隐藏,该设置无效。
(6)搜索框圆角效果。上限16px.具体按自己商城运营模式设计页面
(7)搜索框边框是否显示。开启可自定义搜索边框色、背景色。若开启搜索框隐藏,该设置无效。
(8)自定义搜索框文字颜色、定位城市文字颜色。
(9)点击搜索默认停留页面。自定义停留平台自营商品、供应商、酒店或门店等四种选择。默认停留门店页面。
5、搜索框

(1)自定义搜索栏背景颜色,或上传背景图
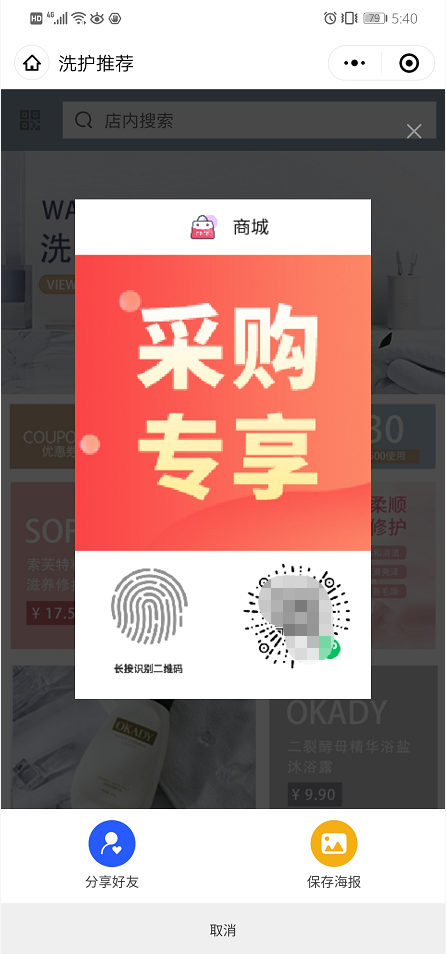
(2)自定义二维码颜色、二维码是否显示。开启后,在首页点击二维码同个人中心的二维码显示,直接生成海报二维码,海报二维码可通过“新海报”创建设计,要先了解“新海报”功能,在知识库搜索“新海报”就可以了.
推广员生成海报如下

非推广员也可以生成海报,只是系统默认自带的推广海报(海报图上传路径:后台--系统--商城设置--商城海报),生成的海报无锁客功能。

(3)搜索商品类型。仅支持平台自营商品(含供应商、聚合供应链、中台供应链等商品)、门店商品。
(4)搜索框样式。样式一:无搜索文字,只显示搜索图标。样式二:无搜索图标,仅显示搜索文字
(5)搜索框对齐方式。居中或居左
(6)搜索框圆角效果。上限16px
(7)自定义调整搜索框内文字大小。上限24px
(8)自定义设计搜索框内文字颜色、底色
(9)自定义搜素框内提示文字
(10)搜索栏高度。上限70px
(11)搜索框边框是否显示。开启则显示,边框颜色默认黑色,可自定义。
(12)搜索框是否滑动到顶部吸附置顶。(注意:小程序无效)
6、公告
(1)自定义背景颜色或上传背景图。注意:原生小程序端不支持设置背景图片,无法正常显示。
(2)图标是否显示。默认开启显示公告图标,关闭则不显示。
(3)公告栏是否滚动。默认滚动,不需要可关闭滚动效果,不滚动公告内容居中显示。
(4)公告栏高度设置。上限70px。注意:选择公告栏滚动时原生小程序端不支持设置高度
(5)公告内容。
(6)自定义调整公告内容字体大小、字体颜色、文字样式(加粗、斜体等)
(7)公告内容链接。支持H5或小程序链接。

7、店招
(1)自定义店招背景颜色、店招组件上下左右边距
(2)店招样式。分样式一和样式二。
效果如下

(3)自定义店招logo、商城名称是否显示、logo大小(上限100px)、名称文字大小(上限32px)和颜色等。
注,商城名称和商城logo设置路径:商城后台 -- 系统 -- 商城设置

8、悬浮按钮
(1)按钮大小。指的是收起展开的按钮大小,非悬浮窗图标大小。按钮增加文字设置,为空不显示。

(2)距离顶部。自定义悬浮按钮距离顶部位置。
(3)悬浮按钮位置。分居左显示、居右显示。
(4)悬浮窗列表(最多可添加四个按钮)。支持放置H5内部链接、小程序链接、电话(手机号或座机)、海报(搭配新海报插件使用,H5装修需要是H5商城海报类型的海报才显示,小程序装修需要是微信小程序海报类型的。)


(5)悬浮窗显示方式:独立模式;缩略模式,缩略模式还分样式一和样式二、自定义收起展开悬浮按钮的图片。
(6)前端效果
独立模式:

缩略模式样式一如下:

缩略模式样式二

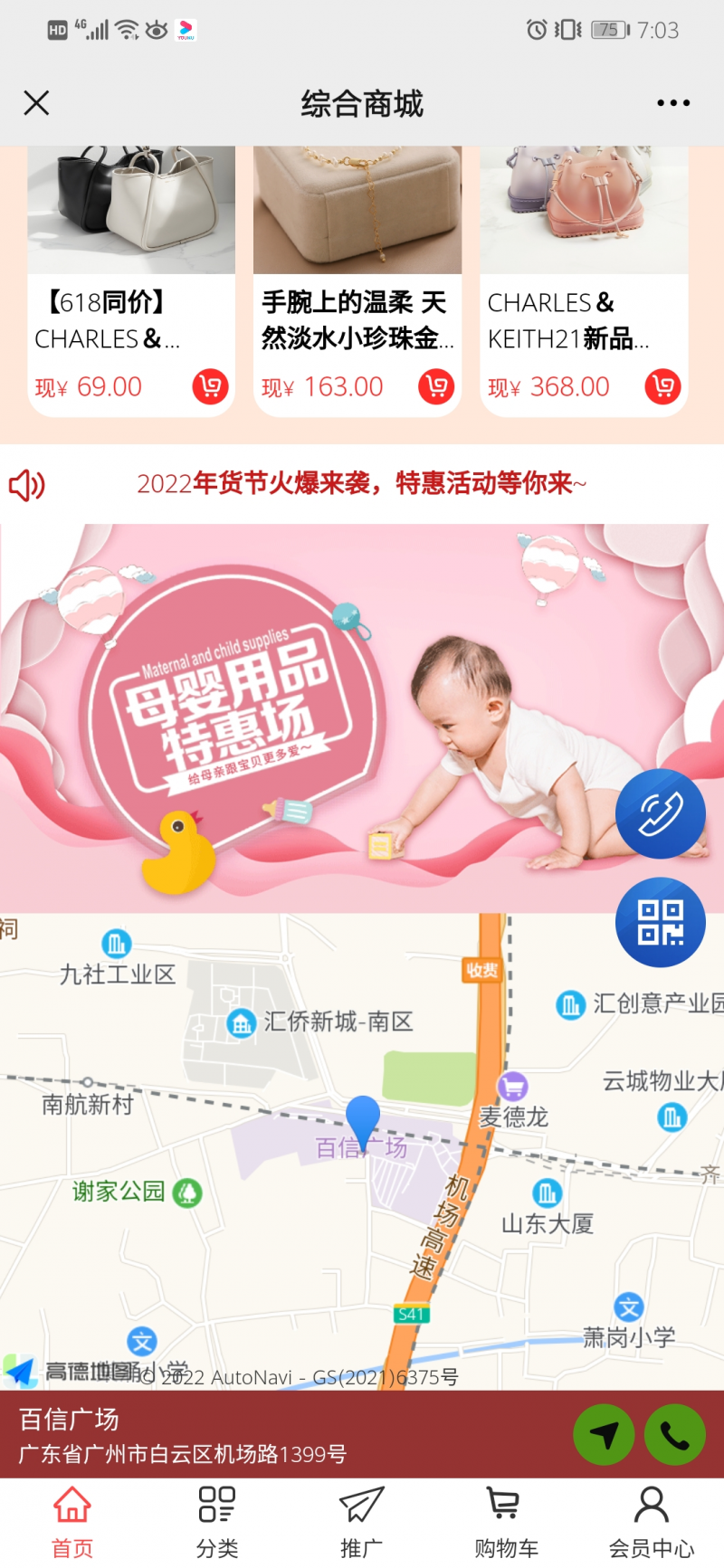
9、地图
(1)地图高度。最低200px,上限1000px
(2)输入具体定位,也可以手动输入经纬度。
第一步先选择坐标;第二步输入具体位置并搜索;第三步选中位置;第四步,点击确定。说明步骤如下图所示

(3)地址是否显示。默认显示,若不需要可手动关闭。
(4)自定义调整地址信息字体大小、文字颜色等
(5)公司名称是否显示、默认显示,若不需要可手动关闭
(6)自定义公司名称、调整公司字体大小、文字颜色等
(7)自定义调整地址显示栏背景颜色、导航电话图标颜色和图标背景颜色。
(8)若不需要导航图标和电话,可手动关闭,设置不显示。

10、回到顶部
首页内容过多,滑动底部才会显示回到顶部的按钮,点击快速返回顶部。
(1)自定义上传图标。不上传则显示系统默认回到顶部按钮。
(2)自定义调整按钮大小、距离顶部位置、悬浮位置(居左或居右显示)

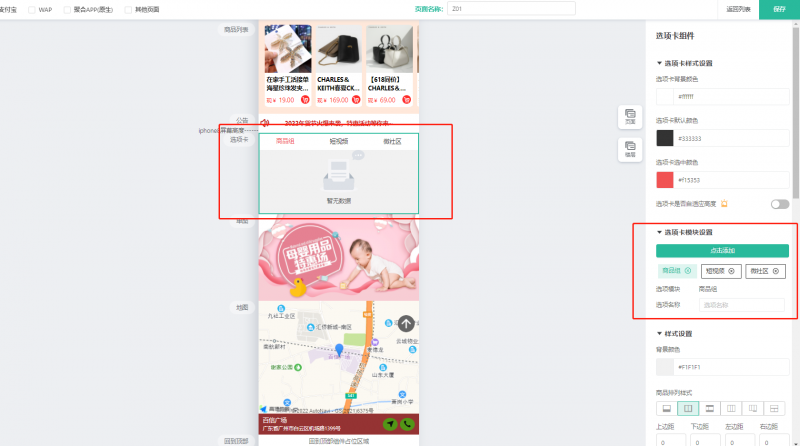
11、选项卡
放置多板块内容,左右列表显示。
(1)自定义选项卡背景颜色、选项卡模块默认颜色、模块选中选择颜色
(2)选项卡是否自适应高度。开启,选择固定高度可以控制选项卡切换时位置不滚动,但数据少时会有空白间距,所以数据少时可以选择自适应高度。
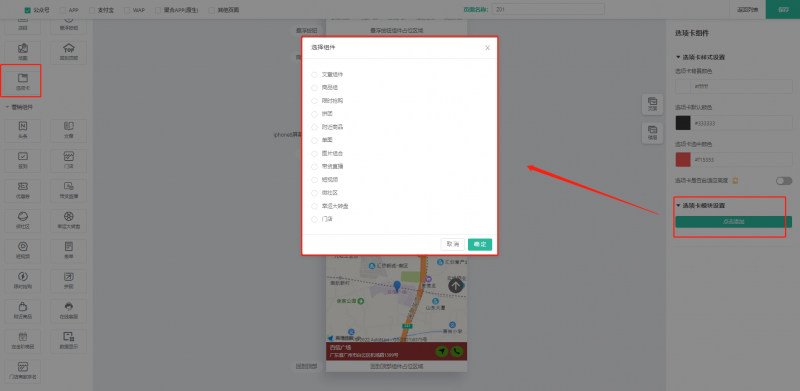
(3)选项卡模块设置。可添加多个,暂无限制。




(四)营销组件
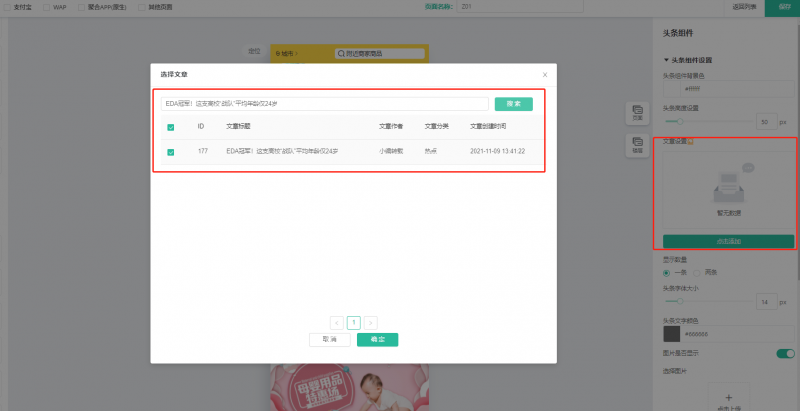
1、头条
放置商城热点文章,点击可跳转文章列表。
(1)自定义头条组件背景色、高度(上限100px)。
(2)文章设置。超过设置的显示数量在移动端会自动竖向滚动
(3)头条文章显示数量。分一条展示或两条展示。
(4)自定义头条字体大小、文字颜色、头条图片大小以及(即左侧的商城头条图片)是否显示。开启显示,默认系统提供的头条图片,可自定义上传。若不需要可手动关闭显示。
(5)自定义头题标签显示、文字大小、字体颜色、背景色、标签边框是否显示等。

前端展示如下:

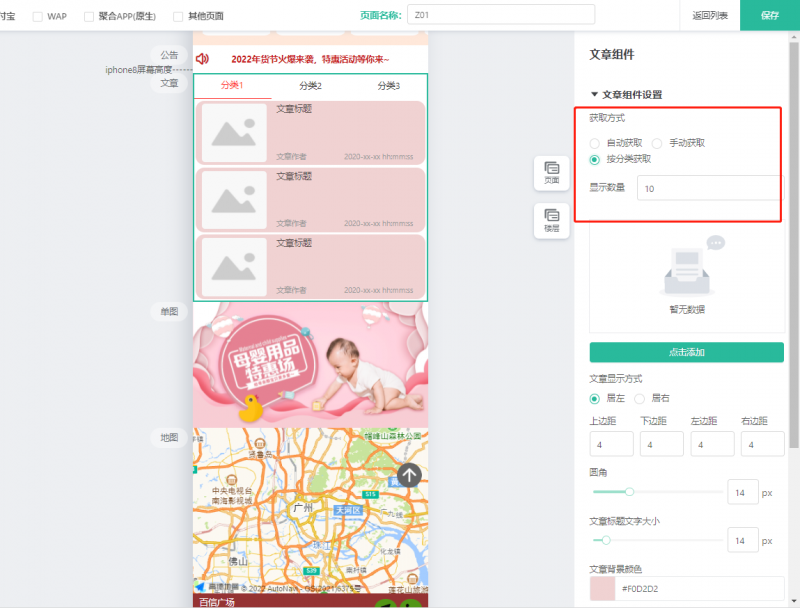
2、文章
(1)获取文章文章。自动获取、手动获取或按分类获取。自动获取和按分类获取自定义显示数量,默认显示10篇文章。



(2)文章显示方式。居左或居右显示
(3)自定义调整文章上下左右边距
(4)自定义设计圆角效果、标题文字大小、背景颜色等。

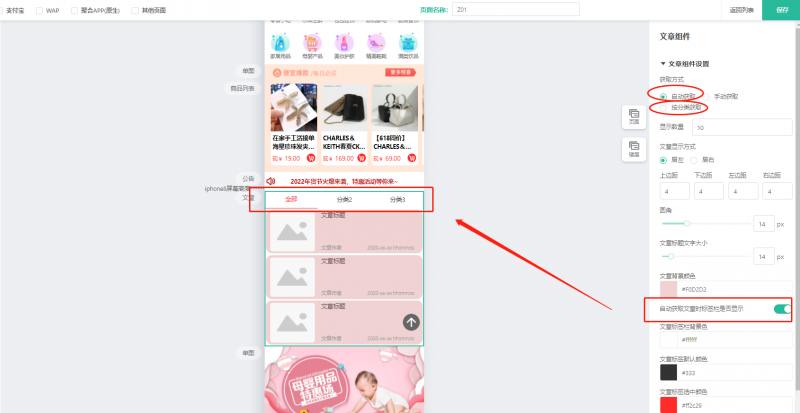
(5)自动获取、按分类自动获取等方式,获取文章时标签栏(即文章分类)是否显示。默认开启,若不需要可手动关闭显示。

3、签到
注:首页放置签到组件,前提条件商城有安装并启用‘签到’插件。
(1)自定义上传签到背景图、自定义签到组件上下左右边距
(2)自定义调整签到字体/颜色、按钮字体/颜色、签到任务奖励字体/颜色
(3)是否显示任务奖励。显示前提条件签到插件基础设置有开启,并设置每日签到任务奖励。默认开启,若不需要可手动关闭。


会员在首页点签到,提示签到成功,‘立即签到’按钮变为‘已签到’,签到成功后跳转指定链接页面(设置跳转链接路径:商城后台--应用中心--签到--基础设置--推送链接设置)

4、门店
装修使用前提条件:启用门店-收银台插件,且有添加入驻的门店。
关联组件:搭配定位组件一起使用,显示定位当前会员所在位置的本地城市的门店。
(1)门店排列样式。默认样式,和样式一。前端效果如下

(2)门店显示数量。默认显示20,可自定义显示数量。入驻中的门店实际数量大于装修设定的门店显示数量,则不会有显示,按会员当前位置的本地城市的门店,从近到远依次显示。
(3)自定义调整门店背景颜色、门店名称字体大小/文字颜色、门店logo圆角大小、门店分类字体大小/文字颜色/背景颜色、门店分类边框圆角效果、门店距离字体大小/文字颜色
(4)推荐商品是否显示。开启则显示店铺推荐属性的商品,默认开始,若不需要可手动关闭。
(5)门店营销活动设置。
自定义调整优惠折扣、抵扣、赠送等营销字体大小、字体颜色、标题颜色。
营销活动内容有店铺销量、店铺赠送内容、店铺优惠券、店铺抵扣信息等。
商品内容显示有消费积分抵扣、门店消费积分手续费、爱心值激活等,注,显示的前提是商城有启用使用对应插件,没启用,设置了前端也不会有显示。
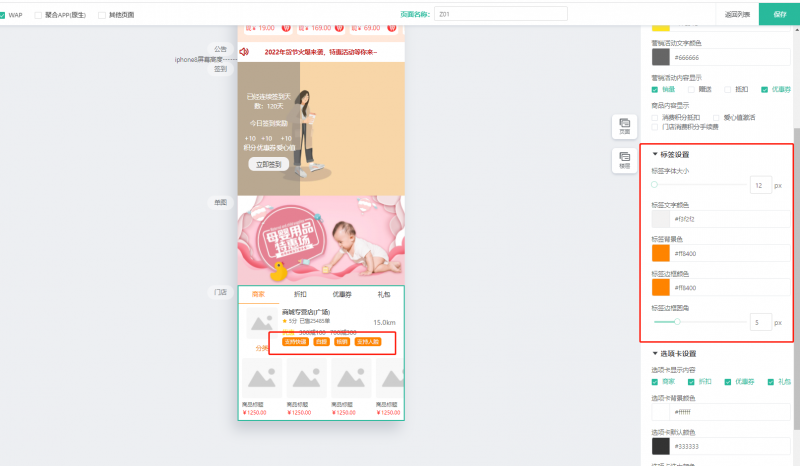
(6)标签设置。门店相关设置的标签内容,比如门店配送方式、门店预约核销等。自定义标签字体大小、字体颜色、背景色、边框颜色、边框圆角效果。

(7)选项卡设置。
门店组件模版内容显示,分别为商家(定位所在位置的本地城市的门店)、折扣、优惠券、礼包等,后三者需要搭配一卡通插件使用。

5、优惠券
显示商城和门店的优惠券,符合领取条件的会员可点击领取。

(1)获取方式。自动获取、或手动获取。自动获取默认显示10张数量,可自定义显示数量。

(2)自定义设置优惠券显示背景色或上传背景图(建议尺寸为170 x 75、400x176、640x282等等)、字体颜色、优惠券线条颜色等
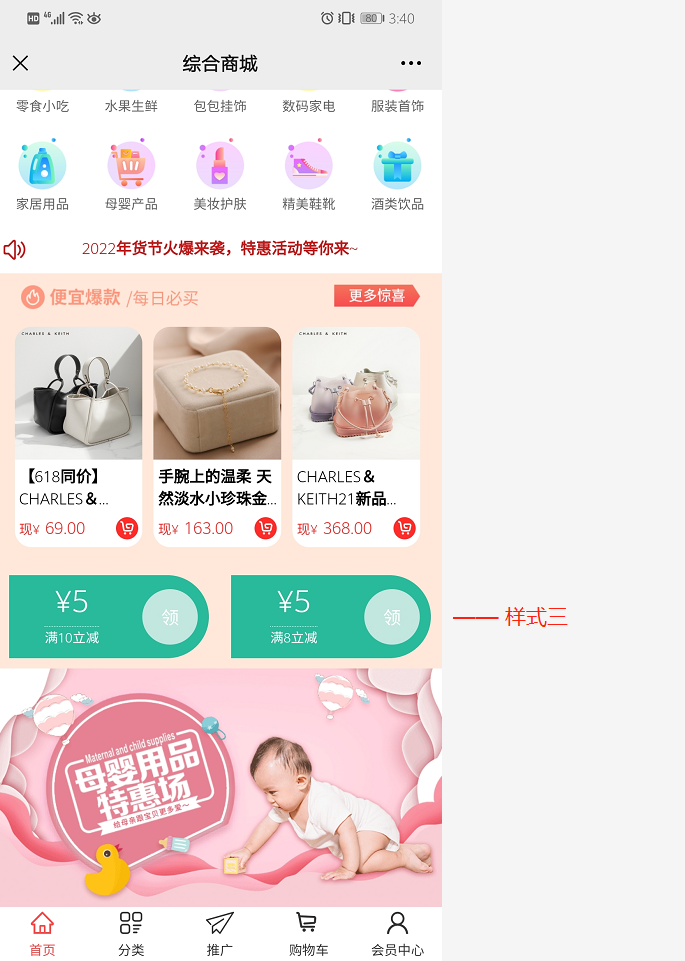
(3)优惠券样式分为三种,每种样式展示不一样。



6、幸运大转盘(即幸运大抽奖)
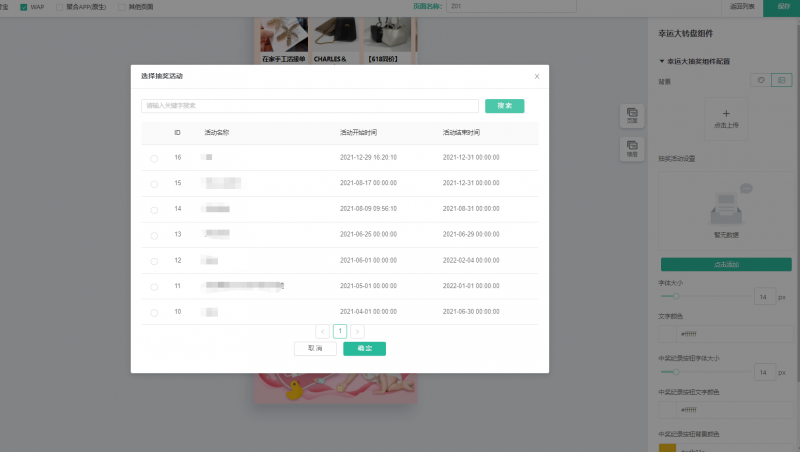
关联插件:幸运大抽奖。首页放置转盘组件的前提,商城需要先安装幸运大抽奖插件、设置转盘抽奖活动等。
(1)自定义背景颜色、或上传背景图
(2)添加抽奖活动。
(3)自定义‘我的中奖记录’按钮字体大小、字体颜色、按钮背景颜色、按钮边框圆角效果
(4)自定义积分抽奖的字体大小和文字颜色。
(5)注意,只放置转盘组件没添加抽奖活动,或放置转盘组件没安装启用转盘活动等,前端都不会有显示



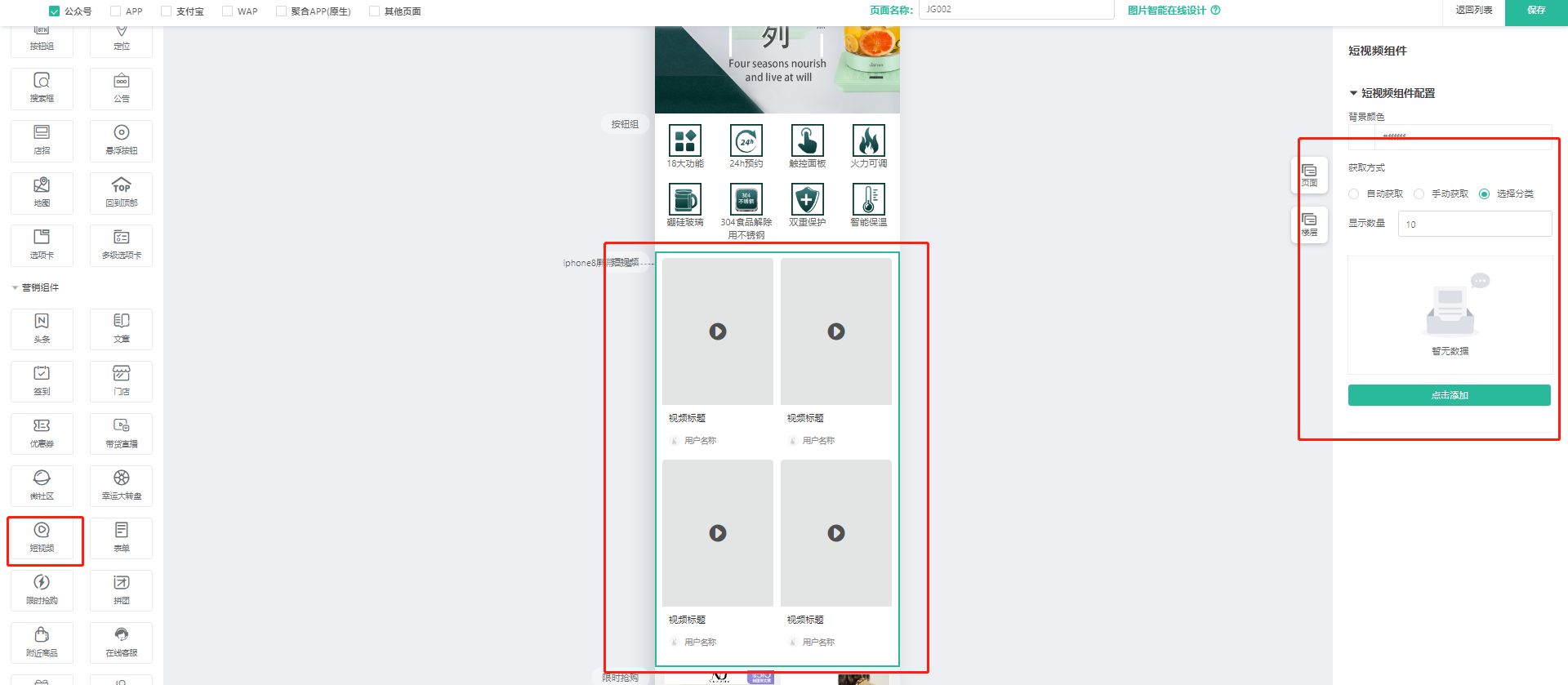
7、短视频
即视频分享插件,会员上传的短视频,可在首页直接展示。注,商城后台有启用视频分享插件,装修DIY才会显示该组件
(1)自定义短视频组件背景颜色
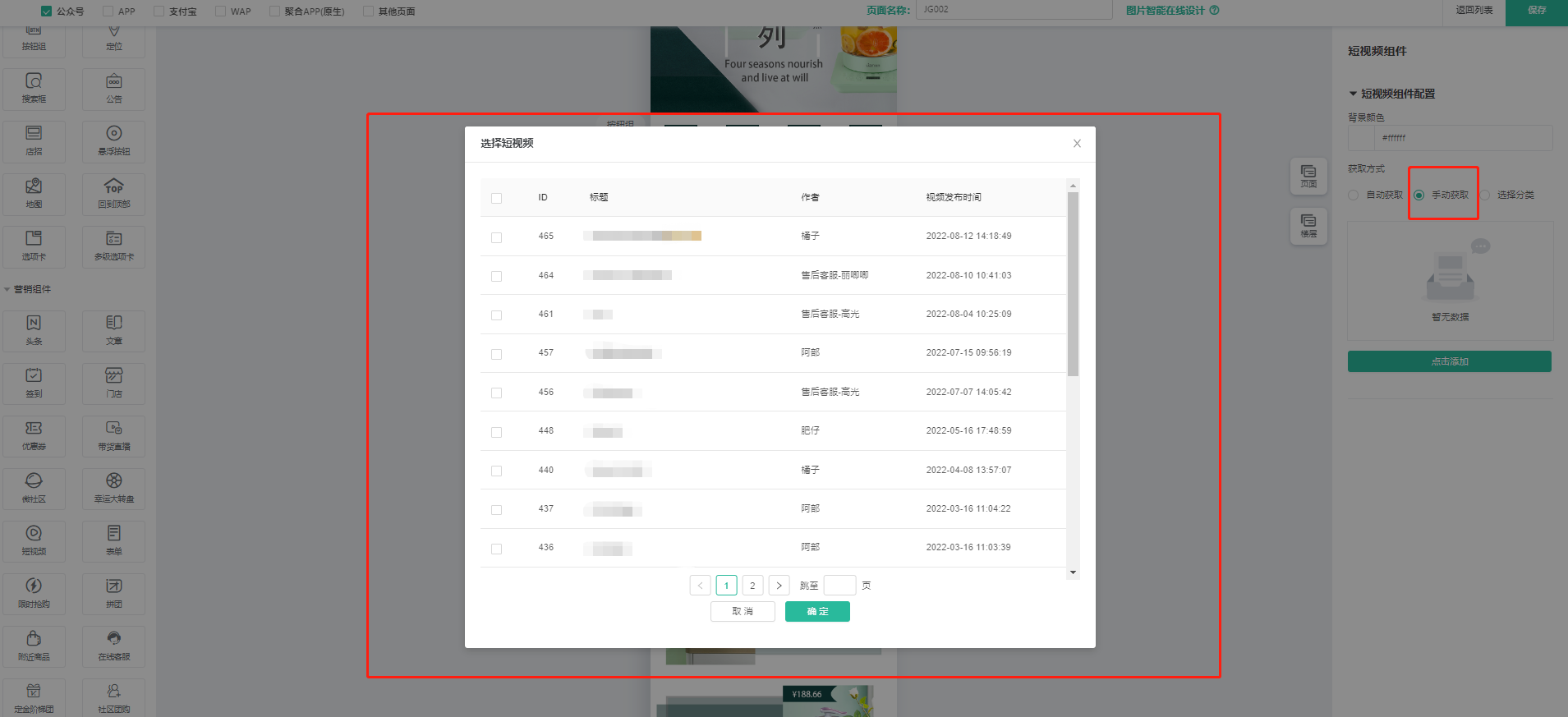
(2)获取方式。自动获取,默认显示数量10个。手动获取,自定义添加视频。按视频分类获取。




8、表单
关联插件:自定义表单,会员按表单格式填写内容。
(1)自定义表单组件背景颜色,或上传背景图
(2)添加表单数据。只能添加一个表单内容,需要先在自定义表单添加表单内容,装修DIY--表单组件才能选择、添加表单



9、限时抢购
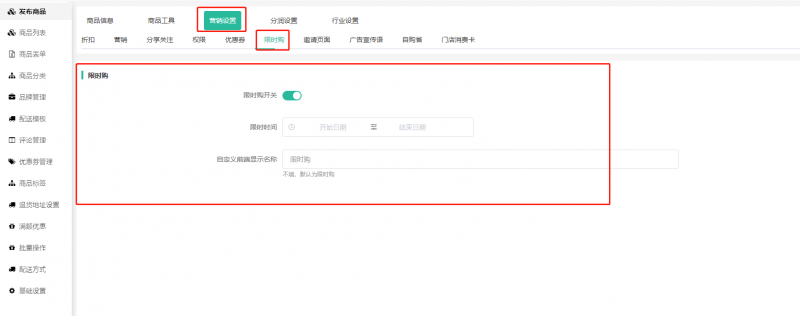
关联设置:商品列表--商品基础信息--限时购设置--开启和设置限时购时间,装修DIY--限时抢购组件才能添加限时商品。未到规定时间,不能下单购买。


(1)自定义限时抢购组件背景颜色
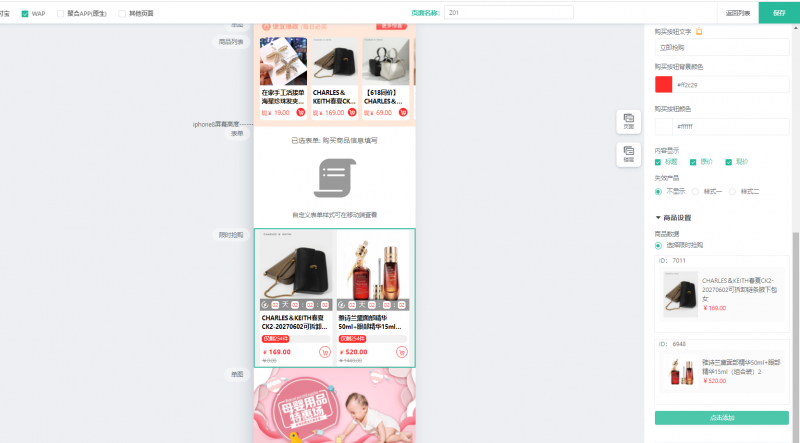
(2)商品排列样式多样化选择,提供6种样式切换使用
(3)自定义组件上下左右边距、组件圆角效果
(4)设计投影效果、边框显示、边框颜色: 只在大图和横排排列样式下实现
(5)商品属性。有推荐、热销、新上、包邮、限时、或自定义logo等,统一在左上角显示。
(6)倒计时文字颜色。颜色自定义,默认红色#ff2c29
(7)购买按钮样式:分六种。其中当商品选择一排三个商品的排列方式时无法选择样式一或者样式二,如下图所示。

(8)购买按钮文字。按钮文字只在选择有文字的样式时生效。自定义购买按钮背景颜色、按钮颜色。
(9)限时抢购组件商品内容显示:商品标题、原价、现价
(10)失效产品:包含库存为0、已下架等情况。
库存为0,则显示‘售罄’;商品下架,则显示‘已下架’。
可以设置不显示,前端不会显示失效的产品,所以若出现添加的限时购产品,在前端首页不显示,先检查后台装修的限时抢购组件是不是没开启失效产品显示,开启后再在首页浏览可看出是否售罄或下架了的原因。
(11)商品列表--商品基础信息--限时购设置--开启和设置限时购时间,装修DIY--限时抢购组件才能添加限时商品。只能单个添加。
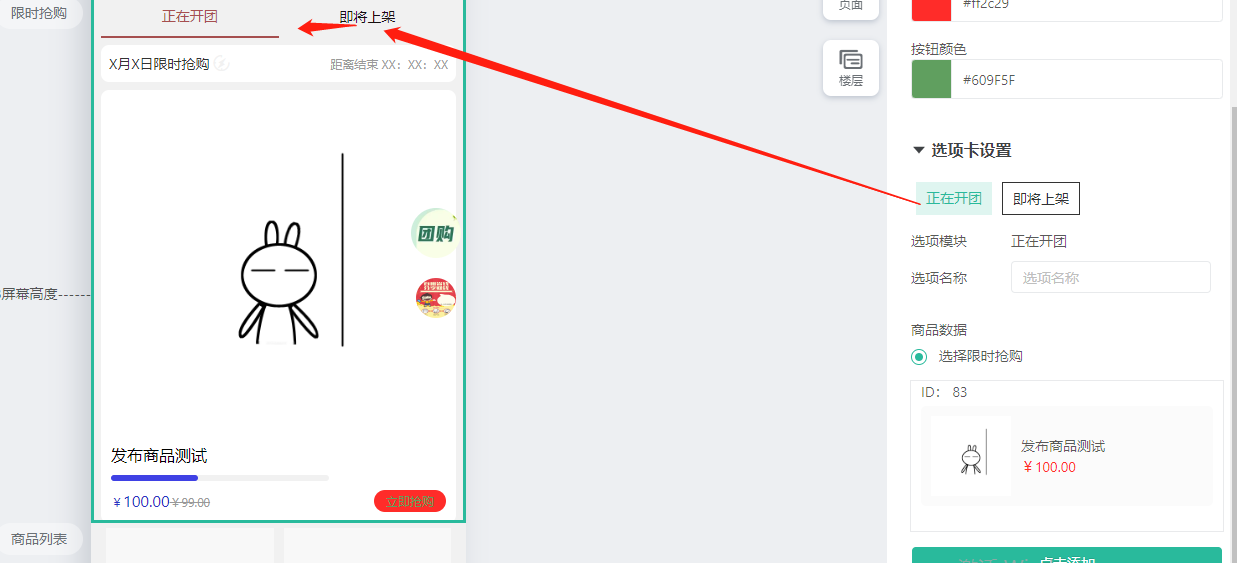
(12)限时购增加样式二选择:
可自定义选项卡默认颜色,选项卡选中颜色,进度条颜色,现价颜色,限时购文字,按钮文字,按钮背景颜色,按钮颜色

选项卡设置:正在开团,即将上架模块,可自定义选项名称
商品列表--商品基础信息--限时购设置--开启和设置限时购时间,装修DIY--限时抢购组件才能添加限时商品。只能单个添加。

10、拼团
关联插件:拼团活动、拼团奖励。注,商城后台有启用拼团活动插件,装修DIY才会显示该组件
(1)只能单个添加活动中的拼团活动
(2)组件内容显示:拼团活动标题、原价、拼团加、拼团中列表(滚动效果)、中奖人数、未中奖奖励、
(3)失效产品。包含售罄(库存为0)、已下架等情况。


11、附近商品
关联插件:门店-收银台、附近商品。注,商城后台有启用附近商品插件,装修DIY才会显示该组件
安装开启附近商品插件,设置每个门店商品显示数量,设置后为门店最多可以推荐在附近商品中显示的商品量。

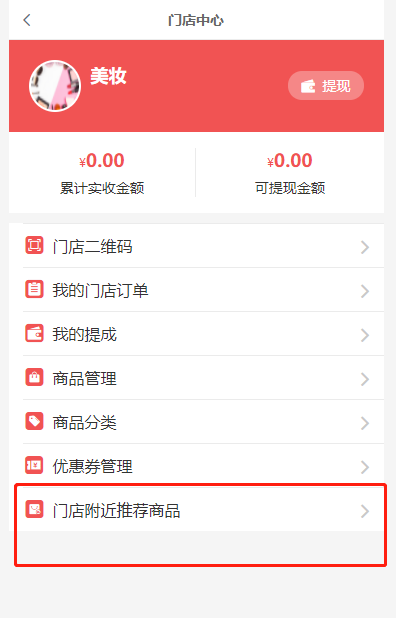
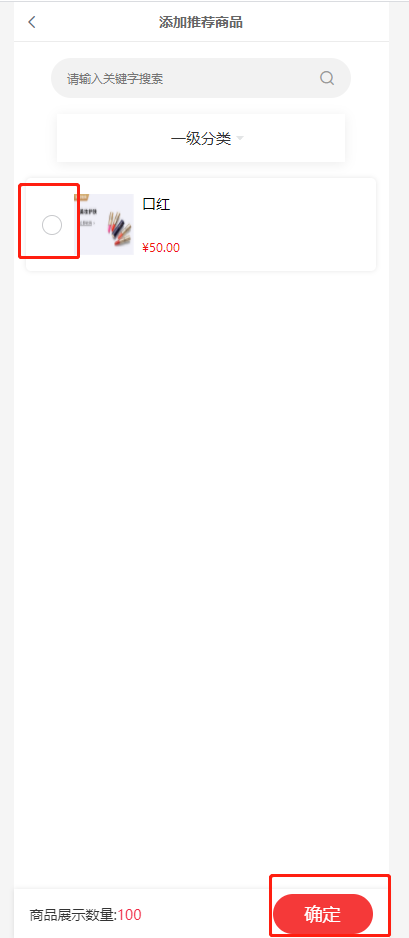
开启功能后,门店店长手机端门店中心显示门店附近推荐商品功能入口,店长可以手动选择在附近商品显示的商品。




功能开启后店铺装修显示附近商品组件,添加到DIY页面上,设置组件相关参数,功能类似商品组件。

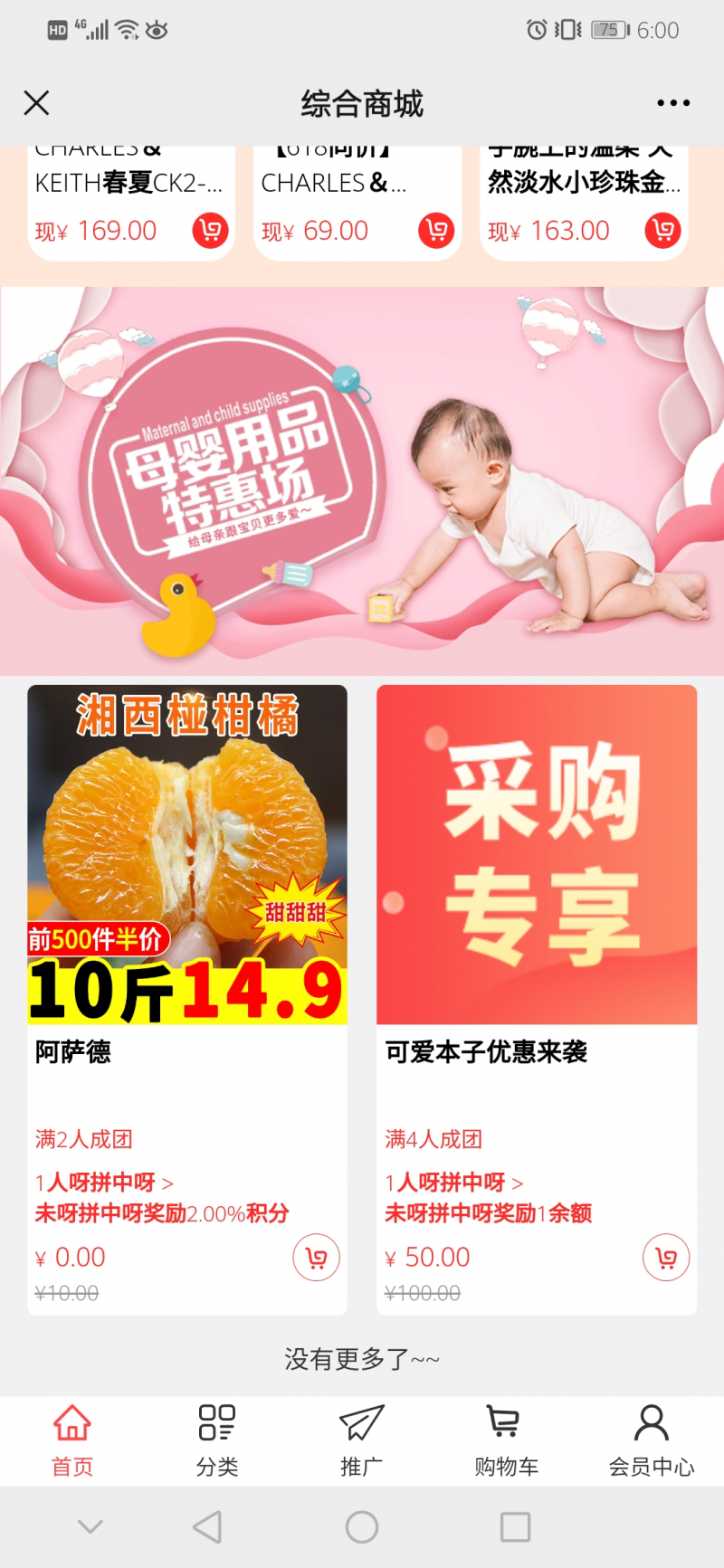
用户前端访问DIY的页面,根据用户定位,显示其附近门店的附近推荐商品。

12、数据显示
仅添加统计数据版块,不能选择重复版块。
(1)显示数据包含全国商家、全国粉丝、本地商家、本地粉丝等数据。
(2)商家可在后台添加虚拟数据
(3)本地商家、本地粉丝的区域为省市区/县。只能选择一个区域,前端本地商家本地粉丝数据统计会员当前定位的区域数据。
(4)调整内边距、背景颜色或上传背景图、数据字体大小和颜色


14、门店商家排名
关联插件:门店收银台
选项卡显示内容包含附近商家、人气商家、新驻商家、优惠商家。
积分抵扣优惠排名:按抵扣比例、或抵扣固定金额
三、会员中心装修组件
(一)页面设置
每页显示组件数量:分页显示,缓解页面因展示的组件过多加载缓慢。注意:为0或为空,默认不分页。
弹窗广告:自定义弹窗广告,默认不显示
(二)首页的基础组件、店铺组件、营销组件,会员中心也支持添加装修
(三)会员中心基本功能
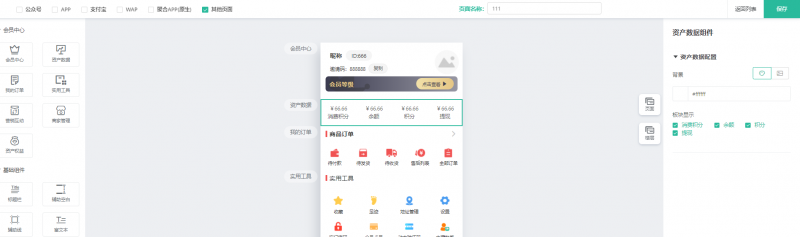
1、会员中心
(1)自定义设计背景颜色或上传背景图(自适应显示)、会员名称文字颜色
(2)会员有效期显示:开启后在会员中心会显示对应等级有效期时间
(3)自定义显示会员id、会员等级
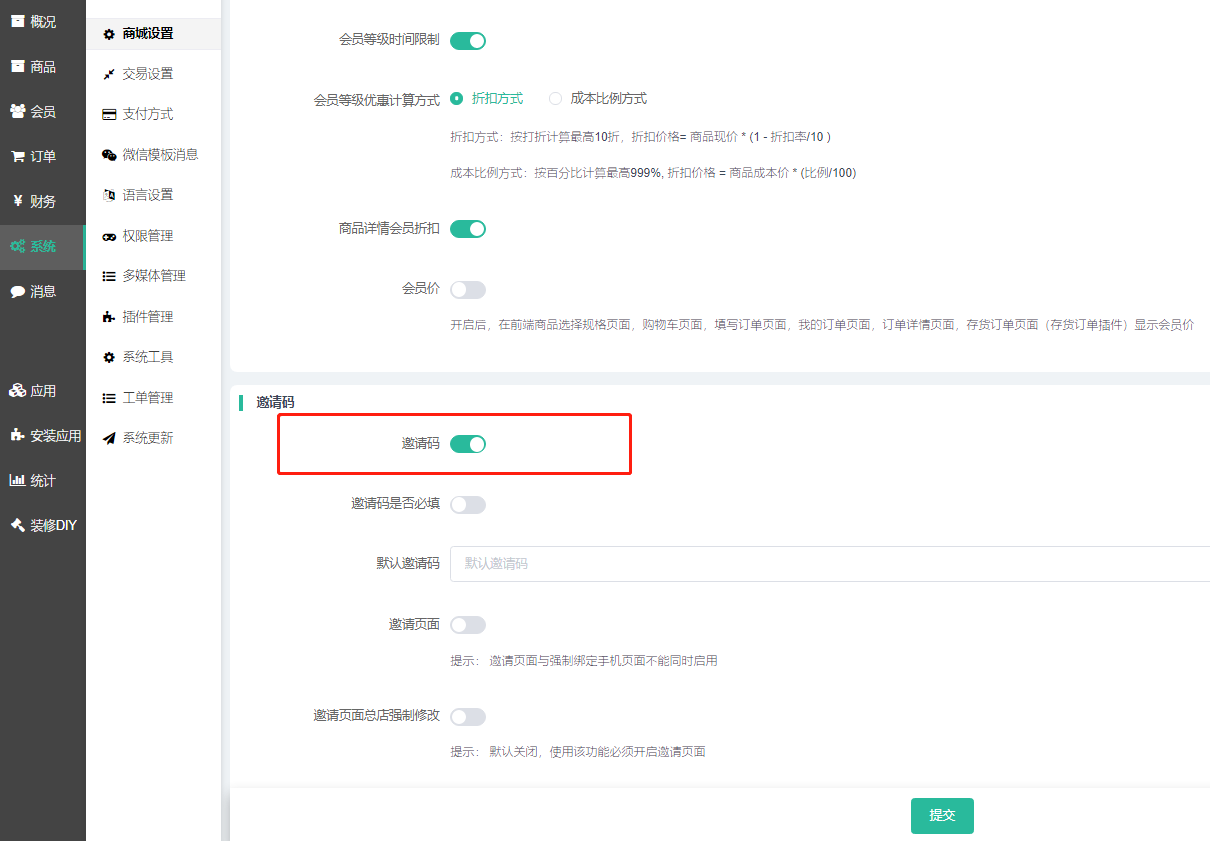
(4)自定义邀请码文字颜色等。注意:要使用邀请码,前提要先在商城后台--系统--商城设置--会员设置--开启“邀请码”。设置路径如下图所示:


(5)会员等级显示样式分为五种
(6)样式对齐方式:居左、居中或居右
(7)会员等级类型:商城会员等级、会员经销商分销商等级

2、资产数据
消费积分(前提有启用消费积分插件)、余额、积分、提现

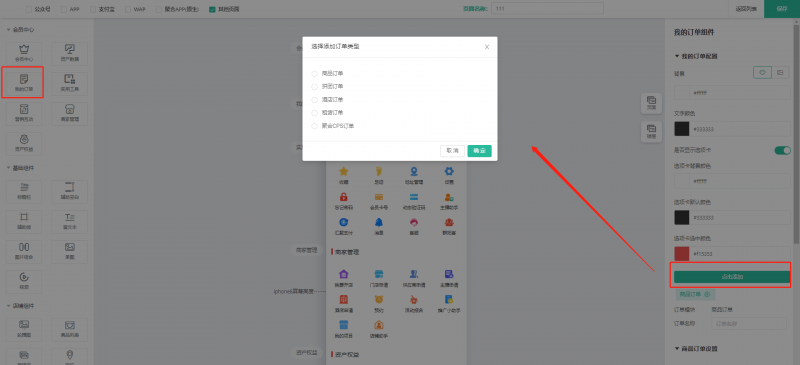
3、我的订单
支持添加平台商品订单(平台自营、供应商和门店)。开启相关插件我的订单才能添加选择:拼团订单、酒店订单、租赁订单、聚合cps订单等。


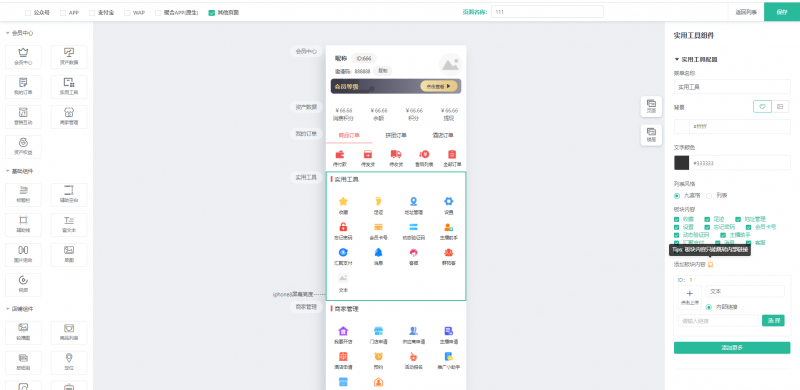
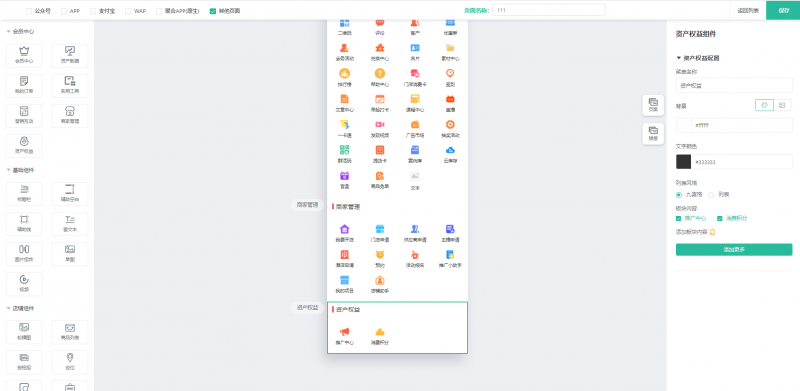
4、实用工具
(1)列表风格:九宫格、列表
(2)版块内容:需要勾选显示。收藏、足迹、地址管理、设置、忘记密码、会员卡号、动态验证码等都是基础功能。若开启的插件对应实用工具,则会在实用工具组件显示
(3)添加版块内容:只能跳转内部链接。装修H5页面的放置H5链接,装修小程序的放置小程序页面路径


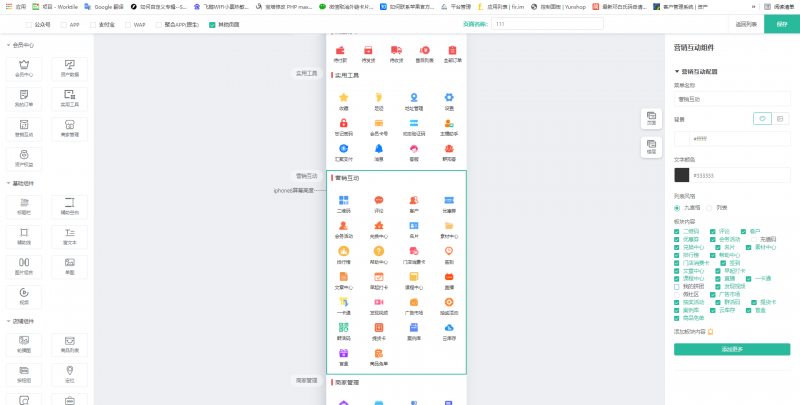
5、营销互动
(1)列表风格:九宫格、列表
(2)版块内容:需要勾选显示。二维码、评论、客户、优惠券等都是基础功能。若开启的插件对应营销互动,则会在营销互动组件显示
(3)添加版块内容:只能跳转内部链接。装修H5页面的放置H5链接,装修小程序的放置小程序页面路径。
(4)二维码入口,只有成为商城推广员的会员才能看到二维码,点击可生成海报。

6、商家管理
(1)列表风格:九宫格、列表
(2)版块内容:需要勾选显示。显示的是角色申请/管理等内容
(3)添加版块内容:只能跳转内部链接。装修H5页面的放置H5链接,装修小程序的放置小程序页面路径。

7、资产权益
(1)列表风格:九宫格、列表
(2)版块内容:需要勾选显示。推广中心是基础功能。若开启的插件对应营销互动,则会在营销互动组件显示。

四、商品分类页
仅支持添加店铺组件,搜索框和悬浮按钮可查看上面首页装修组件--店铺组件搜索框和悬浮按钮讲解的,这里不在说明
分类排序
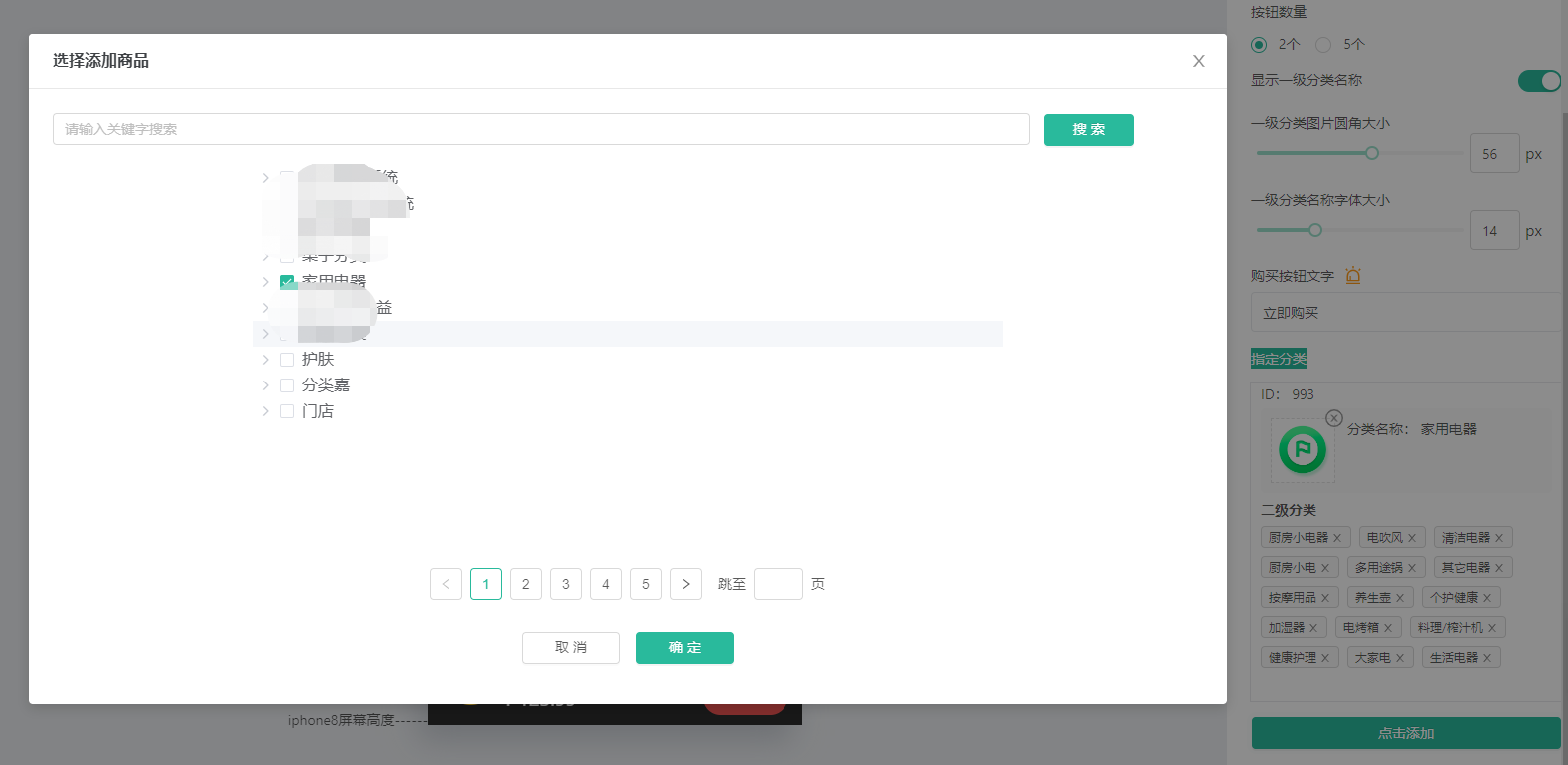
按钮数量:可选择2个或者5个数量


显示一级分类名称:可以选择是否开启
一级分类图片圆角大小与一级分类名称字体大小:可自定义设置

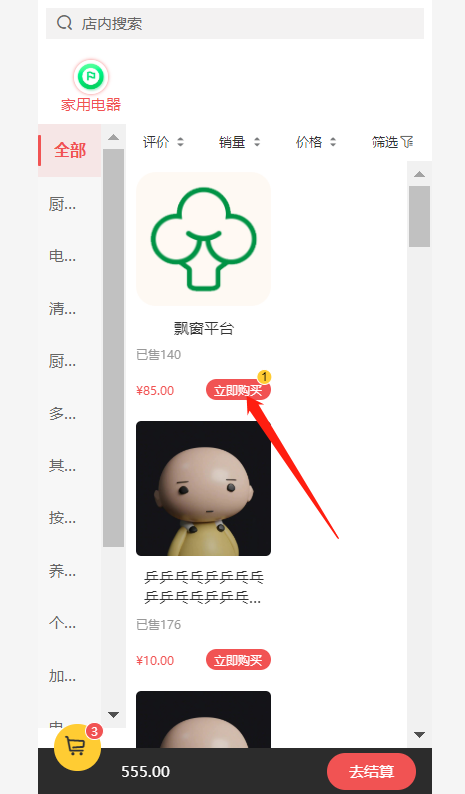
购买按钮文字:可自定义文字,文字尽量简短,自定义装修看不到效果,需要前端进行查看

指定分类:可点击选择分类


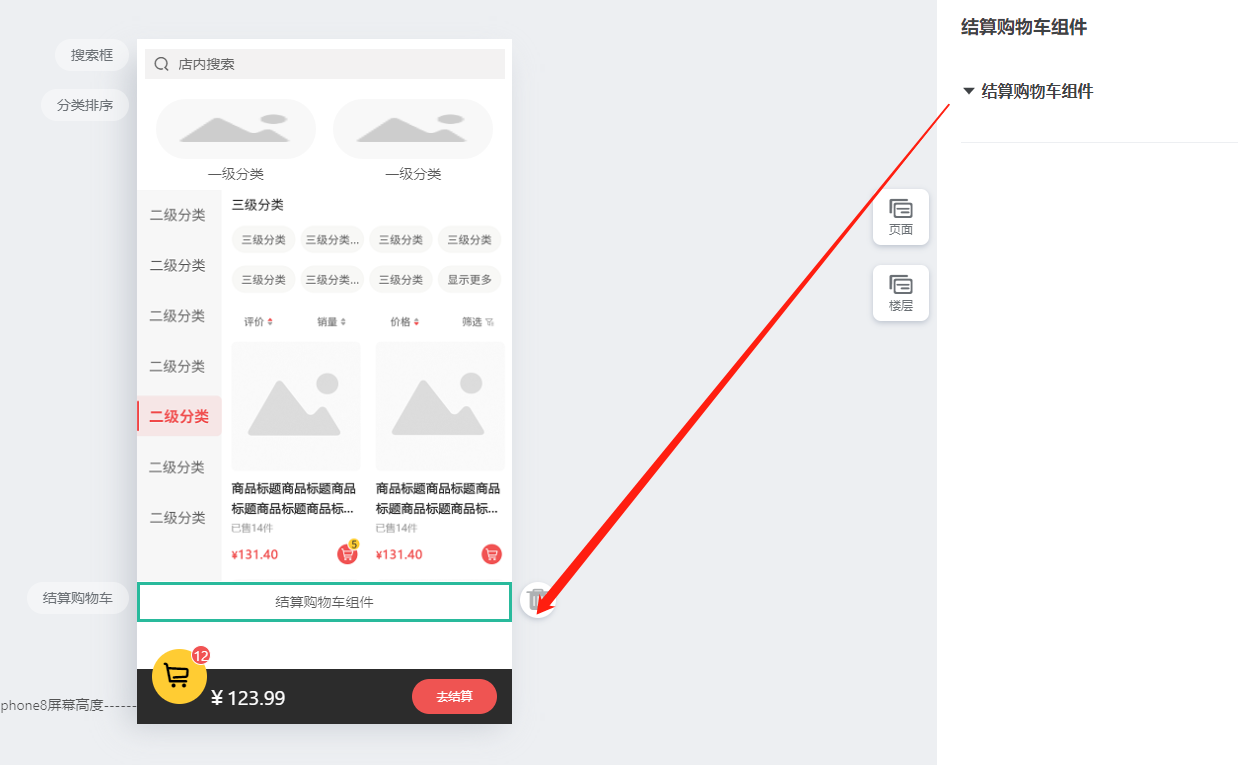
结算购物车

前端选择加入购物车,购物车可以展示数量,点击去结算跳转到下单页面

注意:如添加多件商品,配送方式需要一致,如配送方式有冲突不能同时下单

五、首页、个人中心装修楼层设置
对添加的所有版块可一键清除,可复制、删除某个楼层设置。


六、装修组件使用注意事项
第一点
部分组件可自定义背景文字颜色,若是RGB颜色值,可转换成十六进制颜色码,直接填写,转换教程>>RGB颜色值与十六进制颜色码转换工具 https://www.sioe.cn/yingyong/yanse-rgb-16/)
第二点
部分组件提供页面跳转功能,因H5(含公众号)、原生小程序的页面链接不一致,要点说明如下:
① H5可以跳到H5页面、小程序页面,小程序只能跳转到小程序的页面,不能跳到H5的,因此小程序装修不能放H5的页面跳转,否则点击无反应,无法跳转的。
② H5跳转小程序(可跳转其他平台系统小程序),放置链接要求填写跳转小程序以gh_开头的原始ID和页面路径
③ 小程序支持跳转其他平台系统小程序,要求填写跳转小程序的appid和页面路径。特别注意:不支持填写自个小程序信息跳回自己小程序,会提示“小程序跳转失败”。




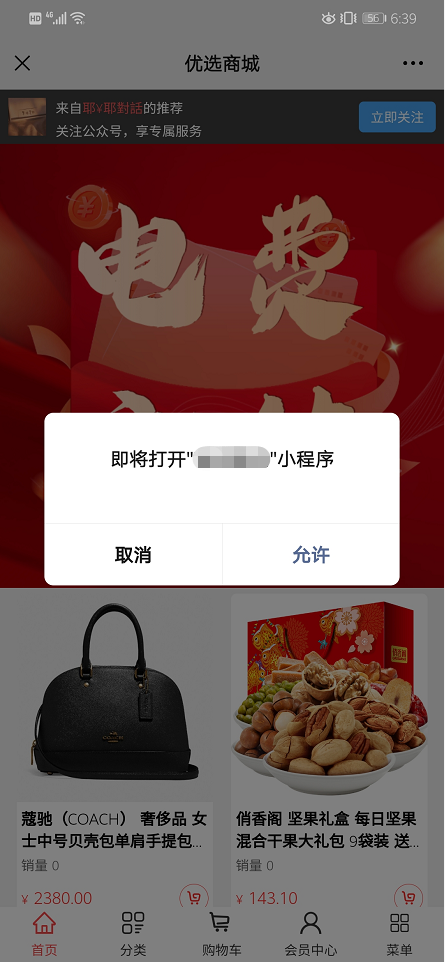
从H5跳转到小程序的显示效果如下:

从小程序跳转到其他小程序的显示效果如下

第三点
添加图片分普通模式、绘制热区。Tips: 选择热区模式将只跳转热区设置的链接并且点击热区以外的部分不进行跳转,需要点击整张图片跳转的请选择普通模式。
绘制热图说明:先添加图片,点击添加热区,移动鼠标至热区边缘调整热区大小和位置,双击设置关联链接,保存生效。